เป็น slide สอนน้องๆ ปี 1 ตอนเป็น TA ช่วยอาจารย์สอนอยู่ที่มหาลัย (เมื่อเกือบๆ 7 ปีก่อน) ใครเรียนเกี่ยวกับคอมพิวเตอร์ปี 2-4 แล้วอ่านไม่เข้าใจพิจารณาตัวเองได้แล้วนะครับ เพราะ slide นี้สอนเด็กคณะแพทย์, สหเวช, เภสัช, เกษตร ฯลฯ อีกเยอะที่ไม่เกี่ยวกับคอมแล้วเค้าทำ Lab ภาคปฏิบัติและทำข้อสอบได้มาแล้ว (อย่าอ้างว่าเขียนไม่ได้ อาจารย์ไม่สอนนะเด็กภาคคอมฯ)
Programming Language
การใช้ Object ใน PHP 4 กับ 5 ต่างกันยังไง ? (ภาค 1)
การ Initialize Object เพื่อให้ได้ Object ใน PHP 4 นั้นจะเป็นการ Pass-by-Value แต่ใน PHP 5 จะเป็นการ Pass-by-Reference แทน จากโค้ดตัวอย่างด้านล่างนี้
class userClass {
var $data = 'Hello';
function talk() {
echo $this->getData();
}
function setData($val){
$this->data = $val;
}
function getData(){
return $this->data;
}
}ทำการ Initialize Object โดยกำหนดชื่อ Reference-Name ว่า $obj1
// PHP 5
// Assigned-by-Value Format
// Override operation with Assigned-by-Reference
$obj1 = new userClass();
// PHP 4
// Assigned-by-Value Format
// Used more memory
$obj1 = new userClass();
// PHP 4 same way with PHP 5
// Assigned-by-Reference Format
// E_STRIC Error in PHP 5 and Removed in PHP 6
$obj1 =& new userClass();$obj1 --------> [OBJECT DATA]ในการ Initialize Object ใน PHP 4 นั้น ถ้าใช้แบบทั่วไปใช้ใช้กันคือแบบ Assigned-by-Value นั้น Object ที่ถูกสร้างขึ้นมาตอน Initialize แล้วถูก copy (clone) ไปยังตัวแปรที่เราสร้างขึ้นมา ซึ่งการทำแบบนี้จะเสีย memory เพิ่มขึ้น แต่ถ้าใช้การ Initialize Object แบบ Reference กับตัวแปร object แทนการ copy (clone) ข้อมูลใส่ตัวแปรนั้น โดยต้องใช้การทำ Assigned-by-Reference แทนแบบ Assigned-by-Value โดยที่ Initialize Object เพื่อสร้าง Object จะมีการสร้างบนหน่วยความจำ แล้วมีตัวแปรไป Reference มันเพื่ออ้างอิงค่าแทน
แต่ใน PHP 5 นั้นการ Initialize Object ก็ใช้รูปแบบ Assigned-by-Value ไปเลย แบบเดียวกับ Java ซะ แต่ผลก็จะเป็นการอ้างอิงแบบ Assigned-by-Reference ไปเลยในตัว ซึ่งการทำแบบนี้นั้นรวมไปถึงการทำ Assign-Value, Return-Value และการ Pass-Parameter ด้วยเมื่อเรานำไปใช้ตามตัวอย่างด้านล่างนี้
$obj1->talk();
$obj2 = $obj1;
$obj1->talk();
$obj2->setData("Hi");
$obj1->talk();ก็จะได้ผลของ PHP 5 คือ
Hello
Hiโดยการทำงานนั้น $obj1 นั้นจะเรียก Method talk มา แล้วทำการ Assigned-by-Reference ให้กับ $obj2 ทำให้ต่อไปเมื่อใช้งาน $obj2 ก็จะเหมือนกับใช้ $obj1 นั้นเอง (ทั้งการแก้ไข และเรียกใช้) เพราะตัวแปรทั้งสองตัว มันอ้างอิง Memory Address เดียวกัน
$obj1 --------> [OBJECT DATA]
|
$obj2 ----|ส่วน PHP 4 คือ
Hello
Helloโดยการทำงานนั้น $obj1 นั้นจะเรียก method talk มา แล้วทำการ Assigned-by-Value หรือเรียกว่า clone ให้กับ $obj2 ทำให้ $obj2 นั้นมีค่าเหมือนกับ $obj1 เพียงแต่ถ้ามีการแก้ไขค่าที่ $obj2 จะไม่มีผลกระทบกับ $obj1 เลย
$obj1 --------> [OBJECT DATA]
$obj2 --------> [OBJECT DATA]แต่ถ้าเราต้องการ copy (clone) ค่า ใน PHP 5 ได้มี keyword เพิ่มขึ้นมาชื่อ clone ครับ
โดยเปลี่ยนการ Assigned-by-Value เพียงเล็กน้อยโดยเพิ่ม keyword ไปด้านหลังเครื่องหมาย Assigned (=) ได้ตามนี้
$obj2 = clone $obj1;เมื่อทำแบบนี้ด้านบนก็จะเป็นการ copy (clone) ค่าให้กับอีกตัวแปรนึงให้มันไป Reference กับ Objet ที่ถูก clone ไปอีกก้อนนึงแบบเดียวกับ Assigned-by-Value แบบ PHP 4 นั้นเอง
$obj1 --------> [OBJECT DATA]
$obj2 --------> [OBJECT DATA]จากการทำงานด้านบนจะเห็นว่าใน PHP 5 นั้นการ Pass-Parameter, Initialize Object, Assign-Value และ Return-Value นั้นจะส่งแค่ค่าของ Reference-Address ออกไปเท่านั้น ซึ่งเป็นผลทำให้ใช้ Method Chaining ไปได้เลยในตัว
ต่อมาผมทำการเพิ่ม Method เข้าไปอีก 1 ตัวเพื่อทำสอบการทำ Method Chaining
class userClass {
var $data = 'Hello';
function talk() {
echo $this->getData();
}
function setData($val){
$this->data = $val;
}
function getData(){
return $this->data;
}
function chaining() {
return $this;
}
}โดยการ Return ที่ตัว keyword $this นี้ออกไป การ Return-Value นี้เป็นการ Return ที่เอา Reference Address ออกมาไปส่วนต่อให้อ้างอิงกับ Address ของ Object นั้น ๆ ทำให้ใช้งาน Method ของ Object นี้ต่อไปได้เรื่อย ๆ ครับ ดังตัวอย่างด้านล่างครับ
$obj1->chaining()->talk();ก็จะได้ผลดังนี้ครับ
Hello
Hi
Hiต่อมาเรามาทดสอบเรื่องการ Pass-Parameter โดยทดสอบว่ามันจะ Pass-by-Reference ถึงแม้ว่าจะ กำหนด Parameter ที่ Pass-by-Value ไว้ก็ตามที โดยในโค้ดด้านล่างนี้ ได้เพิ่ม Method prototypeMod เข้าไป โดยส่ง Object และ Value ลงไปเพื่อ Assign ค่าให้กับ Object ตัวที่ Pass-Parameter ลงไป
class userClass {
var $data = 'Hello';
function talk() {
echo $this->getData();
}
function setData($val){
$this->data = $val;
}
function getData(){
return $this->data;
}
function chaining() {
return $this;
}
function prototypeMod($obj, $val) {
$obj->setData($val);
return $obj;
}
}แล้วเมื่อผมนำไปใช้ก็ทำการส่ง $obj2 ลงไปแล้วตั้งค่า Hello ลงไป แล้วทำ Chaining เรียก talk ของ $obj2 ออกมาใช้งาน แล้วก็เรียก talk ของ $obj1 ด้วยเช่นกั
$obj1->prototypeMod($obj2, 'Hello')->talk();
$obj1->talk();ผลที่ได้คือ
Hello
Helloจะเห็นว่าถ้าเราส่ง Object ด้วยการ Pass-Parameter เข้าไปใน function หรือ method จะเป็นการ Pass-by-Reference ครับ ซึ่งต้องระวังอย่างมาถ้า upgrade จาก PHP 4 มา 5 ครับ ที่บางครั้งค่าที่ได้อาจจะแตกต่างในช่วงการทำงานครับ ต้องระวังเรื่องของ logic-error ให้ดีครับ ซึ่งถ้าคนที่ไม่เคยเขียน Programming Language พวก Java, C# หรือ VB.NET มาก่อนอาจจะงง เพราะ PHP 4 นั้น Object จะถูกเรียกว่า “objects are not any longer just ‘improved arrays’.” ซึ่งใน PHP 5 นั้นได้ลบแนวคิดนี้ออกไป ให้เป็นแบบเดียวกับภาษา Object Oriented Programming อื่น ๆ ครับ
ดังนั้นต่อไปถ้าใช้ใน PHP 5 ไม่ต้องทำการ Initialize Object แบบ Assigned-by-Reference อีกต่อไปครับ และการทำ Assigned-by-Reference ในการ Initialize Object จะใช้งานไม่ได้แล้วใน PHP 6 ด้วย โดยใน PHP 5 จะขึ้น E_STRIC Error Message ด้วยเช่นกันครับ
ปล. entry นี้เล่นซะเหนื่อยเพราะว่านั่งแก้ format ของ code ซะเมามันกับนั่งไล่ keyword ต่าง ๆ ให้มันตรงกับที่เค้าใช้กัน เพราะส่วนตัวเองก็ไม่แม่นพวก technical term บางตัวว่าใช้คำว่าอะไรเท่าไหร่ เพราะคืนอาจารย์ไปบ้างแล้ว -_-‘ (แต่รู้ว่ามันคืออะไรนะ เพียงแต่ใช้คำไม่ถูก) ถ้าส่วนไหนไม่เข้าใจก็โพสความคิดเห็นถามเพิ่มเติมกันมาได้นะครับ
เพิ่มเติม (2/6/2551 18:00)
In PHP 5 there is a new Object Model. PHP’s handling of objects has been completely rewritten, allowing for better performance and more features. In previous versions of PHP, objects were handled like primitive types (for instance integers and strings). The drawback of this method was that semantically the whole object was copied when a variable was assigned, or pass as a parameter to a method. In the new approach, objects are referenced by handle, and not by value (one can think of a handle as an object’s identifier).
และใน Zend Engine 2 ที่เป็นแกนหลักของ PHP 5 ได้ให้คำจำกัดความไว้ว่า “In the new approach, objects are referenced by handle, and not by value”
อ้างอิงจาก
OOP in PHP Series [Thai language]
ผมเอา OOP in PHP ทั้ง 4 ตอนที่ลงใน ThaiAdmin Magazine ไปลงใน scribd ใน folder "OOP in PHP Series [Thai language]" แล้ว ซึ่ง ๆ ผมยังเขียนไม่จบ Series ดี ThaiAdmin Magazine ก็หยุดลงที่เล่ม 4 ไปครับ แต่ว่าผมยังไม่หยุดเขียนครับ โดยผมจะหาเวลาว่าง ๆ เขียนต่อที่ 5 และตอนต่อ ๆ ไปเรื่อย ๆ จนกว่าจะหมดภูมิความรู้ ไปข้างนึง -_-‘
เข้าไปได้ที่ OOP in PHP Series [Thai language] ครับ สามารถโหลดเป็น PDF format ไปอ่านต่อได้ครับ
สัญญาอนุญาติแบบ Attribution-Noncommercial-No Derivative Works 3.0 Unported ครับผม
AJAX on PHP @ NU
ได้รับเชิญจากอาจารย์ที่มหาวิทยาลัยให้ไปสอนเรื่องนี้ มีเวลาเตรียมตัวร่วมเดือน แต่ประกอบกับงานที่เพิ่งเริ่มทำ และมีงานที่เข้ามาตลอดทำให้หลาย ๆ อย่างในการสอนเมื่อวันหยุดช่วงวันแม่ที่ผ่านมาดูไม่พร้อมเท่าไหร่ slide สำหรับสอนนั้นเสร็จสด ๆ ก่อนสอนทั้ง 3 วันตลอด ซึ่งถึงแม้ว่าจะเสร็จทันเวลา แต่โดยส่วนตัวแล้วถือว่าเราจัดการเวลาในการทำสื่อการสอนไม่ดี เพราะน่าจะทำให้มันเสร็จก่อนสอนทั้งหมดเสียด้วยซ้ำ โดยการสอนนี่ก็มีเนื้อหาได้แก่
- XHTML, DOM, CSS and JavaScript in Basic
- PHP Basic Concept (OOP, Zend Certification), PHP Manual และ PEAR Package/Frameworks
- Hypertext Transfer Protocol (HTTP)
- AJAX in Basic และ Debug AJAX
- XAJAX Framework
โดยเนื้อหามันอาจจะมีสลับบ้าง นิดหน่อย แต่ประมาณนี้แหละ ได้สอนส่วน OOP ซึ่งก็ intro เรื่อง concept ไปเลย ที่หนักสุดน่าจะเป็น HTTP Protocol มากกว่า เพราะส่วนใหญ่ที่เจอ ๆ ใน outline ตามที่ต่าง ๆ ไม่ค่อยได้สอนเท่าไหร่ แต่มันสำคัญมาก ๆ ในเวลาที่เราต้อง Debug ตัว AJAX มันต้อง Filter การส่งข้อมูลเข้าออกด้วย โดยใช้ 2 ตัวคือ FireBug กับ Proxomitron ในบางครั้งตัว FireBug จะจับข้อมูลที่ถูกส่งผ่าน iframe ไม่ได้ อย่างในกรณีของ google maps เป็นต้น แต่ Proxomitron จะดักได้ เพราะตัว Proxomitron มันดักแบบ Proxy Server ซึ่งข้อมูลทุกอย่างต้องวิ่งผ่านทั้งหมด ทำให้การ Filter ทำได้ง่ายกว่า แถมแก้ไขตัว header และ data ภายในก่อนส่งได้ด้วย เป็นโปรแกรมสำหรับทำมิดีมิร้ายได้เป็นอย่างดี ซึ่งก็ได้สอนเบื้องต้นในการใช้งานเท่านั้น จริงๆ สอนไปหน่อยเดี่ยว เพราะมันมีปัญหากับ ISA Server ของมหาวิทยาลัย ทำให้ Proxomitron ใช้งานไม่ค่อยได้ จะใช้ได้ก็ FireBug ที่พอทำให้เห็นภาพเท่านั้น
ส่วนต่อมาที่น่าจะเป็นก่อนมาเรียนพวก AJAX เลยคือพวก XHTML, CSS, HTML event tag, แนวคิดด้าน DOM แล้วก็ JavaScript อย่างน้อย ๆ ก็เขียนเองได้บ้างก่อน ไม่งั้นนึกภาพไม่ออกแน่ว่ามันเชื่อมโยงกันยังไง แล้วจะทำให้เราไปต่อไม่ได้ ถึงแม้ว่า XAJAX Framework จะทำให้เราไม่ต้องไป focus ที่ตัว JavaScript มาก แต่ว่าในระดับที่มีความซับซ้อนสูงๆ ก็จำเป็นเหมือนเดิม แต่บอกตามตรง XAJAX ทำให้เขียน AJAX เพื่อทำงานกับ PHP ได้ง่ายขึ้นเยอะมาก ๆ ลดเวลาการเขียนลงได้ 3-4 เท่า (วัดจากการที่ได้ใช้เอง) จริง ๆ ยังมี Framework อีกหลายตัวที่น่าสนใจ เอาไว้ว่าง ๆ จะลองเล่นดู
ส่วนที่เป็นพื้นฐานมาก ๆ อย่างเรื่อง path file และ page/data encoding นี่ก็ต้องพูด เพราะในมหาวิทยาลัยไม่ค่อยมีคนสนใจเรื่องนี้เท่าไหร่ ก็ต้องเสริม ๆ ลงไป แถมพูดเรื่อง Unicode ในส่วนของ UTF-8 ไปด้วยว่าในปัจจุบันทำเว็บใช้ UTF-8 น่าจะดีกว่า
จริง ๆ ใน outline กะว่าจะเสริม MySQL in Basic แต่ ไป ๆ มา ๆ ไม่ได้สอน เพราะท่าทางจะหนักเกินไป T_T จริง ๆ ต้องเป็นการสอนระยะยาวมากกว่า เพราะในระดับที่สอนอยู่นี้เนี่ย เป็นระดับปูพื้นฐานและให้ไอเดียว่ามันคืออะไร, การทำงานอย่างไร แล้วถ้ามีข้อผิดพลาดแล้วจะเริ่มไล่ปัญหาจากตรงไหนไปตรงไหนก่อน เพราะถ้าไม่สอนเรื่องพวกนี้ที่เป็นเรื่อง Basic ก่อน ทำงานระดับสูง ๆ ที่ซับซ้อนมาก ๆ พอเจอปัญหา จะเกิดเหตุการณ์แก้ปัญหาแบบมั่ว ๆ ได้
<?php ?> on AJAX
Slide Keynote
Example
http://www.fordantitrust.com/download/democode.zip
http://www.fordantitrust.com/download/ajax1.zip
http://www.fordantitrust.com/download/xajaxexam.zip
กำลังบ้า Ruby on Rails ภาค MVC
เพิ่งแก้ Blog จากการใช้ Category มาเป็น Tag แทนด้วยเหตุผลที่ว่ามันทำให้การค้นหาและจัดหมู่นั้นทำได้ง่ายกว่ามาก ซึ่งช่วงนี้กำลังหาสิ่งใหม่ ๆ เข้าตัว เริ่มด้วยการศึกษาหลักการ Design Pattern ต่าง ๆ ของ GoF และ Model-view-controller (MVC) ที่เป็น Design Pattern อีกแบบหนึ่งที่ได้รับความนิยมมาก โดยตัวที่เอาประกอบการศึกษาก็คือ Ruby on Rails (RoR) ซึ่งเป็นการใช้ภาษา Ruby มาเป็นภาษาในการพัฒนาและทำเป็น Framework ที่ชื่อว่า Rails นั้นเอง โดยรวมยังไปไม่ถึงไหน แต่ที่แน่ ๆ การพัฒนาทำได้รวดเร็วและง่ายมาก ๆ แต่สิ่งหนึ่งที่ต้องเข้าใจคือ MVC เสียก่อน เพราะไม่งั้นพัฒนาไปแล้ว งง แน่ ๆ
Model-view-controller (MVC) เป็นการแยกการพัฒนา Software ออกมาเป็น 3 ส่วนหลัก ๆ (หรือบางคนเรียกกว่า 3 Layer) ซึ่งได้แก่ Model, View และ Controller
- Model เป็นการตัดสินใจ (Domain logic) ในการเข้าถึงและใช้งานข้อมูล (Raw data) ซึ่งเป็นไปตามกฎที่ตั้งไว้ (Business Rule)
- View เป็นส่วนของการนำข้อมูลที่ได้จาก Model มาแสดงผลให้ผู้ใช้ได้ทราบข้อมูลผ่านทางส่วนติดต่อกับผู้ใช้งาน (User Interface,UI)
- Controller เป็นส่วนที่ตอบรับและโต้ตอบการทำงานของผู้ใช้ (Event และ Responds) โดยจะเป็นตัวกระตุ้นให้ Model และ View ทำงานไปในทิศทางเดียวกัน
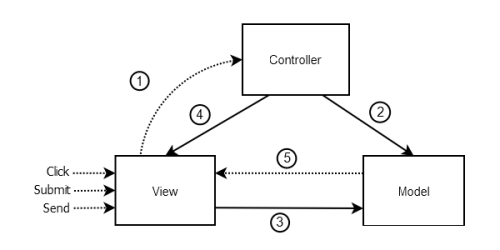
ขั้นตอนการทำงานของ MVC แบบคราว ๆ
เหตุการณ์สมมติ "นักเรียนต้องการส่งคำตอบในการทำข้อสอบให้กับครูผู้สอน" การทำงานแบบ MVC จะมีลักษณะดังนี้
- เมื่อนักเรียนกดปุ่ม Submit เพื่อส่งข้อสอบ ซึ่งอยู่ที่ View จะส่งคำร้องนี้ไปยัง Controller (1) จะทำการรับการโต้ตอบจากปุ่ม Submit และสร้าง handler หรือ callback ขึ้นมา เพื่อใช้ติดต่อระหว่าง Layer
- Controller ทำการเลือก Model ที่ตรงกับข้อมูลของผู้ใช้ที่ส่งข้อมูลเข้ามา (2) แล้ว Model ทำการตรวจสอบความถูกต้องของข้อมูลตามกฎที่ตั้งไว้ (Business Rules) ถ้ามีข้อผิดพลาดจะส่งคำร้องไปยัง View (5) ให้ทำการสร้างหน้าแจ้งข้อผิดพลาดออกมาและจบการทำงานทันที แต่ถ้าไม่มีข้อผิดพลาดจะใส่ข้อมูลนั้นลงฐานข้อมูล โดยที่ Model จะเป็นคนจัดการข้อมูลในฐานข้อมูลเองทั้งหมด (3) แล้ว Controller จะบอกให้ View (4) จะทำการสร้างส่วนติดต่อกับผู้ใช้ใหม่ขึ้นมาโดยไปดึงผลคะแนนที่ได้มาจาก Model (5) ออกมาแสดงที่ส่วนติดต่อผู้ใช้งาน (User Interface,UI)
- และการทำงานจะเป็นแบบไหนไปเรื่อย ๆ จนกว่าโปรแกรมจะจบการทำงาน

จากตัวอย่างด้านบนคงจะพอเห็นภาพแล้วว่าการติดต่อระหว่าง Model, View และ Controller แล้ว เมื่อเราสามารถแยกการทำงานของโปรแกรมของเราได้ในรูปแบบนี้ จะทำให้การดูแลและแก้ไขระบบเป็นไปด้วยความรวดเร็ว และลดความซับซ้อนในการสร้างลงไปมาเลยทีเดียว
ซึ่งในการเขียน RoR นั้นก็ใช้หลักการแบบนี้เช่นกัน และตัว Framework เองนั้นออกแบบมาให้มีความสามาถในการสร้างงานที่สูงมาก (High Productivity) กล่าวคือเราไม่จำเป็นต้องออกแบบฟอร์มเองทั้งหมด แต่ตัว Framework จะออกแบบมาให้แล้ว และเรามาปรับแต่งฟอร์มทีหลัง โดยตัวฟอร์มจะมีความสอดคล้องกับข้อมูลที่ออกแบบใน Database มากที่สุด แถมด้วยระบบตรวจสอบข้อมูลในฟอร์มแบบซึ่งสามารถปรับแต่งแก้ไขได้ง่ายมาก ๆ
สำหรับตอนนี้ก็คงต้องกลับไปนั่งเล่นกับมันก่อน เดี่ยวมาเล่าต่อครับ ;)