ตอนนี้ระบบเริ่มนิ่งแล้วหลังจากผ่าน Revision ที่ 53 มา โดยได้ทำการเพิ่ม Add-on Text Editor ของ FCKEditor ลงใน Add-on พื้นฐานข้อมูลระบบแล้ว รวมถึงได้ทำการแยกส่วนของการ Config ของ apps และ core ออกจากกัน แต่ยังแค่ส่วนหนึ่งคาดว่าอีกสักพักจะแยกออกมาทั้งหมด โดยผู้พัฒนาจะไม่จำเป็นต้องเข้าไปยุ่งกับ Config ใน core อีกต่อไป ให้ทำการ Config ใน apps อย่างเดียว และได้เพิ่ม directory ชื่อ userdata เพื่อใช้ในการ upload ไฟล์และต้องการเพิ่มไฟล์ต่าง ๆ ที่นอกเหนือจากระบบหลัก และใน Revision นี้ได้ทำการ upgrade PEAR Date Package เป็น version ใหม่แล้ว รวมถึงแก้ไข bug ในส่วนของลำดับการเรียกใช้ไฟล์ JavaScript ใน Add-on ด้วย
ระบบโดยรวมเป็นไปตามที่กำหนดไว้ทั้งหมด น่าจะออก Beta ได้ตามเวลาที่กำหนด (ถ้าไม่เกิด idea ใหม่ ๆ ที่มีผลกับ Core หลักของระบบชนิดเปลี่ยนยกแผง)
ซึ่งเมื่อตอนเย็นที่วันที่ผ่านมา พอดีว่านั่งเรียนแล็ปวิชา Computer Language แล้วในวิชานี้เรียนภาษาโปรแกรมมิ่งอยู่ 2 ตัวคือ Java Web Application Platform และ PHP โดยช่วงหลังมิดเทอมเป็นเรื่องของ PHP
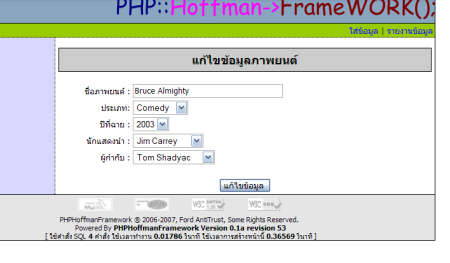
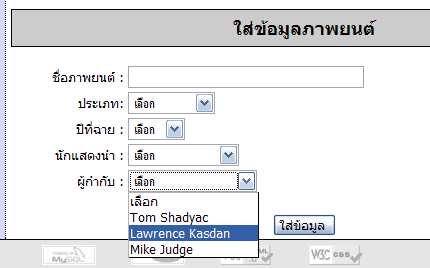
อาจารย์ได้ให้ทำงานใน LAB โดยสร้าง DB มา 3 ตาราง ซึ่งได้กำหนดมาแล้วว่าเป็นข้อมูลเกียวกับภาพยนต์ โดยตารางหนึ่งและสองเป็น ประเภทภาพยนต์และชื่อนักแสดงและผู้กำกับ ตามลำดับ ส่วนตารางที่สามเป็นข้อมูลภาพบนต์ โดยกำหนดว่าเก็บชื่อ, ปีที่ฉ่าย, ประเภท, นักแสดงนำ และผู้กำกับ โดยมีการดึกข้อมูลนักแสดงนำและผู้กำกับจากตารางนักแสดงและผู้กำกับ โดยในตารางนี้มีฟิลที่กำหนดว่าใครคือนักแสดงและผู้กำกับ หรือเป็นทั้งสองอย่างอยู่ ส่วนประเภทนี่เอามาขากประเภทภาพยนต์ โดยให้ทำระบบจัดการข้อมูลของทั้ง 3 ตารางทั้งใส่ข้อมูล, แก้ไข และลบข้อมูล
นี่คือโจทย์ที่ผมได้รับและจากการอยากทำสอบ PHP Framework ที่ผมสร้างขึ้น เลยได้ลองทำระบบดู จากการทดลองนั้นผมใช้เวลาในการสร้างส่วนติดต่อผู้ใช้งานทั้งหมดซึ่งเป็น Theme หลักของระบบที่มีอยู่แล้ว ในเวลา 1 นาที ในการ Export จาก SVN ผมก็ได้ Theme ที่ตกแต่งเป็น Layout ที่สนับสนุนบน IE และ Firefox ต่อมาก็ใช้เวลาในการสร้างรายงานข้อมูลของทั้ง 3 ตารางอีก 10 นาที ตามด้วยฟอร์มของทั้ง 3 ตารางในการใส่ข้อมูล และแก้ไขอีก 25 นาที โดยได้มีระบบตรวจสอบความถูกต้องด้วย JavaScript เพิ่มลงไปให้เรียบร้อย ต่อมาก็มาจัดการส่วน SQL ก็ใช้เวลาอีก 25 นาที ในการทำ SQL เพื่อใส่ข้อมูล, แก้ไข และลบข้อมูล รวม ๆ แล้ว ใช้เวลาประมาณ 1 ชั่วโมงแต่จริง ๆ นานกว่านั้นเพราะต้องนั่งช่วยเพื่อนทำด้วย ในขณะที่ทำเสร็จเพื่อน ๆ ยังงมกับโค้ดที่ไม่เป็นระเบียบอยู่ แต่ของผมนั้นสามารถเปลี่ยนแปลงได้อย่างมีสัดส่วน ซึ่งตอนนี้สามารถใช้งานได้สมบูรณ์ดีครับ
ด้านล่างคือรูปที่จัดการตารางรายการภาพยนต์ครับ