อยู่ๆ ก็อยากได้ Keyboard มาใช้งานร่วมกับ Android Tablet ที่ผมมีอยู่อย่าง ASUS Nexus 7
วันนี้เลยไปเดินดู ตอนแรกผมได้ Rapoo E6500 Ultra-thin Blade Wireless Bluetooth 3.0 for Android มาก่อน เลยเอามานั่งเล่น โดยรวมมันเล็กดีครับ แต่พอพิมพ์และเล่นไป รู้สึกว่ามันเล็กไป (อ้าววว ไอ้บ้า ตอนซื้อไม่คิด) ก็เลยไปเดินเล่นใน IT City ไปสะดุดกับ Microsoft Wedge Mobile Keyboard เข้า พลิกกล่องไปๆ มาๆ มันไม่ได้บอกว่าใช้กับ Android ได้แฮะที่กล่อง ผมเลยเปิดมือถือค้นหาดูว่ามีใครเขียนรีวิวเรื่องนี้ไว้แล้วเค้าใช้ Android ได้ไหม สรุปว่าได้ แต่ด้วยความไม่มั่นใจ เลยขอทางร้าน IT City เค้าทดสอบอีกที เค้าก็เลยแกะกล่องใหม่มาให้ลอง Pair กับมือถือผมเลย แล้วผมก็ลองพิมพ์ดู สรุปว่าได้แฮะ แถมการ Pair ก็ไม่ได้ยุ่งยาก สรุปเหมือนมัดมือชก ถ้าได้ก็ต้องซื้อ (ร้านแผนสูงนะเนี่ย) สรุปเลยจัดมาเลยอีกตัว ><” (แกลบครับเดือนนี้)

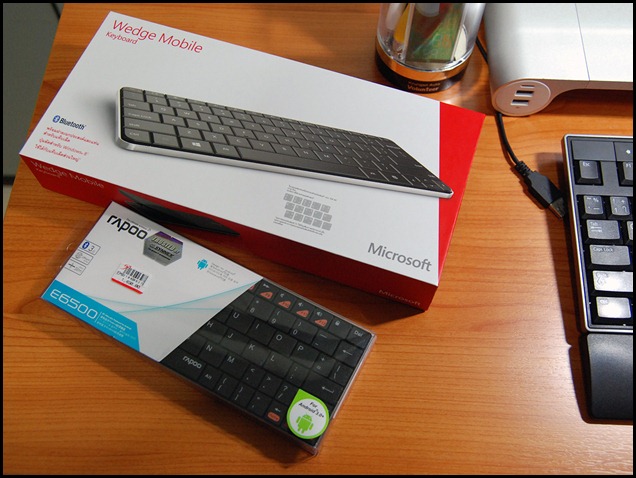
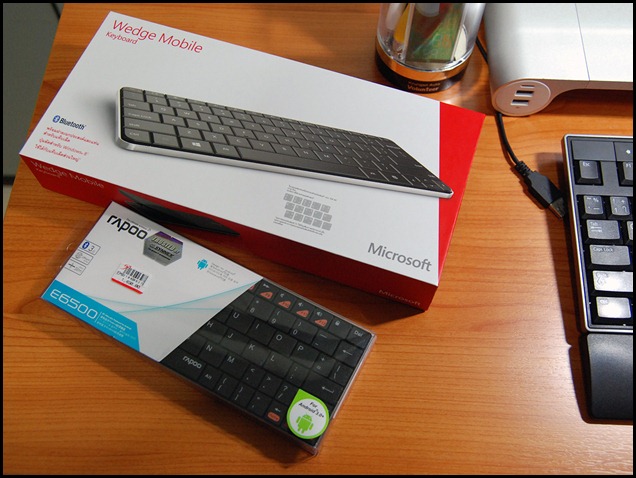
ด้านล่างเป็น Rapoo E6500 Ultra-thin Blade Wireless Bluetooth 3.0 Android ส่วนด้านบนเป็น Microsoft Wedge Mobile Keyboard จะเห็นว่ากล่องใหญ่แตกต่างกันอย่างมาก ><”
ด้านราคาแล้วนั้น RAPOO E6500 ค่าตัวอยู่ที่ 1,490 บาท ในความรู้สึกส่วนตัวแล้วไม่แพงมากสำหรับ Bluetooth Keyboard ที่ใช้งานร่วมกับ Smartphone และ Tablet ค่าย Android ครับ
ด้านราคาของฝั่ง Microsoft Wedge Mobile Keyboard นั้นอยู่ที่ 2,590 บาท ถือว่าราคาแรงพอสมควรสำหรับหลายๆ คน แต่ถ้าพูดถึงความสามารถในการเชื่อมต่อกับหลายๆ OS แล้ว ผมถือว่าชนะขาดหลายๆ ค่ายเลย ซึ่งตัว Wedge Mobile Keyboard นั้นสามารถเชื่อมต่อผ่าน Bluetooth เข้ากับ Windows 7/RT/8 ได้สบายๆ และยังสามารถใช้กับ Mac OS X สำหรับ Desktop/Notebook โดยทั่วไป และยังสามารถเชื่อมต่อกับ iOS และ Android ได้โดยไม่แยกรุ่นแบบของ RAPOO ที่มีรุ่นสำหรับ iPad และ Android แยกขายคนละรุ่น ซึ่งถ้าซื้อมาใช้พกพาแล้ว Wedge Mobile Keyboard จบในตัวเองเลยด้านการเชื่อมต่อหลายๆ OS


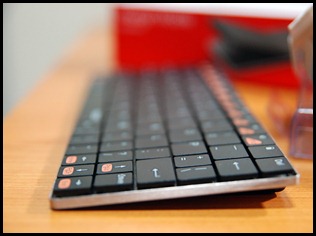
ในด้านการใช้งานแล้วนั้น Rapoo E6500 Ultra-thin Blade Wireless Bluetooth 3.0 Android มี Layout ของการจัดวางปุ่มที่แปลกสักหน่อย ถ้าใครซื้อมาเป็นแบบ Screen ปุ่ม US แนะนำให้หาสติกเกอร์มาแปะสักหน่อย ไม่งั้นพิมพ์ไทยหลงปุ่มแน่ๆ ในด้านการพิมพ์ภาษาอังกฤษอันนี้สบายๆ ไม่มีปัญหาอะไร แต่ถ้าพิมพ์ภาษาไทยเนี่ยลำบากพอสมควรเลย เพราะบางปุ่มที่ภาษาอังกฤษใช้เป็นสัญลักษณ์ในภาษาอังฤษจะโดนลดบทบาทลงด้วยการย้ายปุ่มไปตำแหน่งอื่น แต่ในภาษาไทยไอ้ปุ่มที่โดนย้ายไปเนี่ยมันเป็นปุ่มที่โดนควบด้วยปุ่มภาษาไทยที่ใช้บ่อยๆ อยู่หลายตัว เพราะฉะนั้นอาจลำบากสำหรับคนที่ซื้อมาพิมพ์ภาษาไทย (แนะนำให้หาสติกเกอร์ภาษาไทยมาใช้ควบคู่ด้วย)
ส่วนเรื่องการพิมพ์และการตอบสนองนั้นไม่มีอาการยวบของตัวคีย์บอร์ดให้เห็น เพราะฐานเป็นตัวแสตนเลสอย่างหนาเลย กดไม่ยวบ ทำให้พิมพ์แล้วไม่รู้ว่าต้องเกร็งนิ้วมือเพราะกลัวว่ากดลงไปแรงๆ แล้วคีย์บอร์ดจะหักกลาง
ส่วนเรื่องของ Battery นั้นตัว Rapoo E6500 นั้นเป็น Battery แบบ Li-ion แบบใส่มาในตัวเลย การชาร์จก็ใช้ผ่าน microUSB ง่ายๆ สำหรับการ Pair ตัวคีย์บอร์ดตัวนี้ไม่ยากอะไร และ Pair ได้เร็ว แต่ใช้ได้กับ Android OS และ HID Profile บน Desktop/Notebook เท่านั้น ไม่สามารถใช้บน iOS ได้


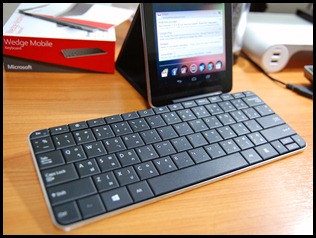
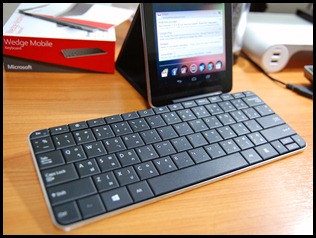
ตัวต่อมาเป็นตัวที่ผมรู้สักประทับใจมากเมื่อได้สัมผัส ก็คือ Microsoft Wedge Mobile Keyboard จากที่บอกไปแล้วว่าตัวคีย์บอร์ดตัวนี้สนับสนุน OS หลากหลายกว่า Rapoo และแน่นอนว่าขนาดของตัวคีย์บอร์ดตัวนี้มีขนาดใหญ่กว่า Rapoo E6500 ที่วางเทียบๆ โดย Rapoo มีขนาด 21cm x 8cm ส่วน Wedge Mobile Keyboard มีขนาด 25.5cm x 10cm จะเห็นว่าระยะความกว้างของ Wedge Mobile Keyboard นั้นกว้างกว่าพอสมควร ทำให้การจัดเรียงตัวปุ่มนั้นทำได้ใกล้เคียงกับคีย์บอร์ด Notebook ขนาดเล็กเลย และสำหรับ Layout ภาษาอังกฤษนั้นไม่มีการโยกย้ายปุ่มแบบ Rapoo ทำให้เวลาเปลี่ยนมาพิมพ์ภาษาไทยนั้นทำได้ง่ายกว่ามาก รวมถึงระยะปุ่มก็ห่างก็พอกัน ทำให้ไม่พิมพ์ผิดได้ง่ายเท่า Rapoo ที่ตัวเล็กกว่า (แถมโยกย้ายปุ่มอย่างที่บอกไป)
สำหรับในด้านการตอบสนองการพิมพ์นั้น Wedge Mobile Keyboard นั้นปุ่มนิ่มกว่า เลยไม่ต้องใช้แรงกดเยอะ แต่การตอบสนองทำได้ดี และฐานตัวคีย์บอร์ดทำได้แข็งแรงกว่า Rapoo อีก ทำให้พิมพ์แล้วไม่ยวบลงไป ซึ่งกดพิมพ์แล้วมั่นใจมากๆ อันนี้ ถ้าเทียบกันทั้ง Rapoo และ Wedge Mobile Keyboard ทำได้ดีทั้งสองตัวเลย


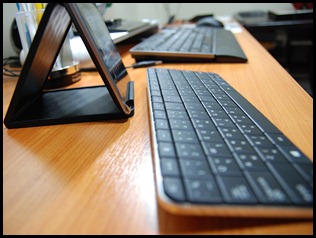
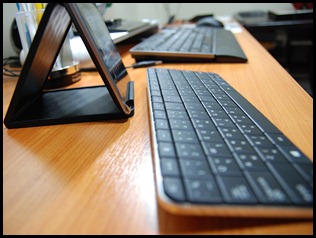
แน่นอนว่า Wedge Mobile Keyboard เป็นแบบ Wireless การใช้พลังงานนั้นแตกต่างจาก Rapoo E6500 เพราะใช้ Battery Alkaline ขนาด AAA ทั้งหมด 2 ก้อนมาใส่ที่ฐานแล้วเปิดใช้งาน ตัวคีย์บอร์ดมีปุ่มสำหรับเชื่อมต่อ Bluetooth เท่านั้น ไม่มีปุ่มปิดเฉพาะแบบ Rapoo แต่อย่างใด แต่ใช้ Multi-purpose Cover มาเปิดตัวคีย์บอร์ดแทน ก็คือการปิดการใช้งาน แต่เจ้าตัว Multi-purpose Cover ที่ให้มานอกจากจะเป็น Cover ของตัวคีย์บอร์ดแล้ว ยังเป็น Stand ให้กับตัว Tablet ให้เราได้อีกด้วย ซึ่งซื้อคีย์บอร์ดตัวนี้คิดซะว่าได้แถม Stand มาอีกตัวในชุด (ผมว่าคุ้มนะ Stand ตัวนึงก็ราคาหลายร้อยอยู่)
ส่วนตัวแล้วจากที่ใช้ๆ ก็แนะนำสำหรับคนที่อยากพิมพ์สบายๆ และหลายๆ คนที่ไม่ถนัดพิมพ์บนจอสัมผัส ซึ่งผมก็รู้ว่ามันลำบากชีวิตในการพิมพ์อะไรยาวๆ อยู่เหมือนกันนะ ถ้าคิดว่าคุ้มก็จัดเลยครับ