จากงาน Nokia Windows Phone AppFest powered by AIS The StartUp ที่จัดที่ Microsoft Thailand มีการให้ลองนำเสนอ Apps สักตัวนึง แน่นอนว่าเพิ่งเริ่มพัฒนา ประมาณ 1 อาทิตย์ (เอาจริงๆ ก็ไม่ถึงนะ ใช้เวลาทำจริงจัง 2 วัน)
จุดประสงค์ก็แค่อยากหา Apps อะไรทำแบบง่ายๆ เร็วๆ ได้ลองวิชา แบบที่อยากทำ และตอบโจทย์การใช้งานของตัวเองเป็นที่ตั้ง (ตัวเองให้ requirement เองทำเอง) พูดง่ายๆ ทำแบบเอามัน ทำไปเรื่อยๆ มากกว่า
Apps ตัวนั้นก็คือ SoShi Fanclub for Windows Phone 8 อย่างที่บอก ทำสนองตัวเอง เพราะงั้นมันจึงมีอะไรที่เน้น Feature ที่ใหม่ๆ ที่มีใน Windows Phone 8 เพราะอยากลองและนำไปต่อยอดในงานที่จริงจังในอนาคตจริงๆ (Apps หนูทดลองว่างั้น)
แต่แน่นอนว่า ถึงจะมองให้คิดแบบนั้น แต่ก็ลงทุนแบบลูกบ้ากับค่าลง Developer Account ไปไม่น้อย (เท่ากับ iOS Developer Account) ก็คิดว่าต้องได้อะไรกลับมาบ้าง ซึ่งคงไม่เหมือนตอน iOS Developer Account ก็เฟลมารอบ เพราะไม่มีเครื่อง Mac ใช้สักที เนื่องจากไม่มีเวลาจะลงไปศึกษาจริงจัง แต่รอบนี้ของใกล้ตัวกว่าอย่างบน Windows มันเลยง่ายกว่า
ตัว SoShi Fanclub for Windows Phone 8 พัฒนาบน Microsoft Visual Studio Express 2012 for Windows Phone ใน Proejct ตั้งต้น Templates ในส่วนของภาษา Visual Basic (.NET) รูปแบบเริ่มต้น Windows Phone HTML5 App
กล่าวคือใช้การพัฒนาผสมระหว่าง VB.NET, XAML และ HTML5
แน่นอนว่า HTML5 นั้นมันต้องพ่วง CSS และ JavaScript มาด้วย โดย JavaScript ที่ใช้ใน Project นั้นใช้ jQuery, Metro JS และ jMetro เป็นหลัก (พวกนี้ตัดสินใจใส่เอง ไม่มีใน Project Templates)
สำหรับส่วนอื่นๆ ก็มี API Services ที่เกี่ยงข้องในขั้นต้นจากที่เริ่ม Project นี้มา 6-7 วันก็มี
- SoShi Fanclub private Feed อันนี้ไปขอจากทางเว็บมา แน่นอนว่าไม่ได้ยิง request ไปตลอด คงทำ cache กลางไว้อีกรอบบน Azure แน่นอน
- Image Proxy for embed image hosting เป็นส่วนของการแก้ปัญหาเว็บฝากไฟล์รูปหลายๆ ที่ที่ต้องส่ง referer ไปด้วยถ้ามีการดึงรูป ซึ่งด้วยความที่ IE10 มันโดยตั้ง Do No Track มาเป็น default บน Windows Phone 8 เพราะฉะนั้น มันจึงไม่ส่ง referer ออกไปให้ เลยต้องมีการทำ Proxy ตรงกลางเพื่อทำตัวเสมือนอีกชั้นนึงแล้วไปดึงรูปมาให้อีกทอดนึง
- Push Notification สำหรับรายงานข่าวใหม่ อันนี้ใช้ Mobile Services ของ Azure ที่มีบริการอยู่ (ที่นี่รองรับทั้ง Windows 8 Apps, Windows Phone 8 Apps และ iOS Apps) ตรงนี้ทำเพิ่มเข้ามาลองวิชาด้วย น่าสนใจดีมากๆ
สำหรับ Photo Gallery ตรงนี้กำลังคิดอยู่เพราะมีใน SoShi Fanclub for iOS แต่ใน Android มันไม่มีแฮะ เลยงงๆ ว่าจะไม่ดึงที่ไหน
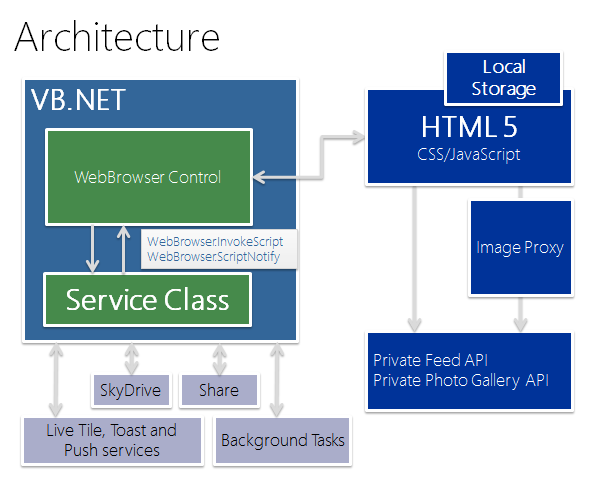
สำหรับโครงสร้างของ Apps นั้นก็ตามข้างล่างเลย
เราใช้ WebBrowser Control เป็นส่วนของ View ของระบบเพื่อ render HTML5 ในฝั่งการแสดงผลอีกชั้น ตัว HTML5 จะทำงานแทนในส่วนที่ต้องดึงข้อมูลมาแสดงผลแยกต่างจาก และในส่วนของ Service Class จะไปยุ่งพวกหลังบ้าง พวก push หรือการเก็บข้อมูลอะไรแนวๆ นั้น
การติดต่อระหว่าง HTML5 กับ Service Class ทำผ่าน InvokeScript และ ScriptNotify
InvokeScript คือ VB.NET สั่งให้ JavaScript ในฝั่ง WebBrowser Control ทำงาน
ScriptNotify คือ WebBrowser Control ส่งข้อมูลเข้ามาที่ฝั่ง VB.NET
เมื่อมันสื่อสารกันได้แล้ว ก็ง่ายแหละที่จะส่งไป-กลับข้อมูลจากเว็บเข้าระบบภายเครื่อง
สำหรับการออกตัว Apps จะพยายามออกให้ได้ 2 version หลักภายใน 3 เดือนนี้
เดือนแรกคงรีบออกตัวแรกก่อนเลยคือ 1st Release Features ประมาณก่อนปีใหม่ 2013
จะมีคุณสมบัติหลักๆ ก็คือ
- News Feed
- Photo Gallery
- Embed Image support (By pass Do No Track)
- Embed YouTube support to Mobile Youtube
- Support Share (Twitter or Facebook)
- Live Tile, Toast, Push Notification for News Feed and Photo Gallery
สำหรับ 2nd Release Features ประมาณช่วงก่อนเดือนมีนาคม 2013
- Quick status on Lock Screen
- Shuffle Background on Lock Screen
- Save Calendar to Windows Phone
- Save Photo to SkyDrive
- Read/Unread support
- Read it later support
ก็ตีไว้คราวๆ ประมาณนี้ รอดูว่าจะเป็นยังไง ถ้าตัวนี้ผ่าน ผมว่าเอาไปทำอะไรหลายอย่างในอนาคตได้เยอะ เพราะตั้งโจทย์ไว้สำหรับทำ Apps สำหรับงานอื่นๆ ที่ต้องใช้วิธีการพัฒนาคล้ายๆ แบบนี้เยอะ เพราะส่วนตัวมองว่าเป็น Apps ที่ทำขึ้นเพื่อเป็นครูสอนตัวเองไปในตัวด้วย ฮาๆๆ
สรุป ทำเอามันส์