ในตอนที่ 3 นี้ เราจะมาพูดถึงการติดตั้ง Drupal บน Windows Azure Web Sites กัน โดยต้องย้อนกลับไปสักหน่อยว่า Windows Azure Web Sites เป็นบริการแพลตฟอร์ม (PaaS) สำหรับให้เรานำเว็บไซต์ที่พัฒนาขึ้นมาไปไว้บนบริการประมวลผลแบบกลุ่มเมฆ ซึ่งจะมีระบบฐานข้อมูล พื้นที่ และระบบเครือข่ายที่ถูกติดตั้งไว้รองรับการใช้งานไว้พร้อม เรามีหน้าที่เพียงนำระบบที่พัฒนาและฐานข้อมูล ขึ้นไปติดตั้งและใช้งานได้ทันที
โดยสำหรับ Drupal นั้นสามารถติดตั้งและใช้งาน Windows Azure Web Sites ได้ทันทีโดยไม่ต้องปรับแต่งตัวโค้ดพื้นฐานใดๆ ซึ่งใน Windows Azure Web Sites นั้นได้รองรับ PHP ทั้ง versions ที่ 5.3 และ 5.4 ผ่าน PHP/FastCGI บน Internet Information Services (IIS) ใน Windows Server
สำหรับในการติดตั้งขึ้นบน Windows Azure Web Sites นั้น สามารถติดตั้งและนำระบบขึ้นได้ผ่านทาง FTP, FTPS, WebMatrix และ Git โดยจะทำการบันทึกตัวเว็บไซต์ของเราไว้ใน File System Storage ของตัว Windows Server ที่เรากำลังใช้งานอินสแตนซ์ตัวนั้นอยู่ โดยจำกัดพื้นที่ 1GB สำหรับแบบฟรีหรือแบบแชร์การใช้งาน (Free/Shared instance) ส่วนสำหรับอินสแตนซ์แบบจองโหลดการใช้งาน (Reserved instance) จะได้พื้นที่ถึง 10GB โดยถ้าต้องการใช้งานมากกว่านี้ทาง Microsoft แนะนำให้ใช้งานผ่าน Windows Azure Storage แบบ “บลอบ” (Blob, Binary Large Object) ซึ่งจะรองรับพื้นที่ให้บริการถึง 100TB ต่อ 1 บัญชีพื้นที่ข้อมูล
สำหรับการใช้งานฐานข้อมูลนั้นมีตัวเลือกในการใช้งานฐานข้อมูลอยู่ 2 แบบคือ ระบบการจัดการฐานข้อมูลเชิงสัมพันธ์ (RDBMS) และระบบฐานข้อมูลที่ไม่ใช่ภาษาสอบถามเชิงโครงสร้าง (NoSQL) โดยใน Drupal จะใช้ระบบการจัดการฐานข้อมูลเชิงสัมพันธ์ที่ชื่อ MySQL ซึ่ง Microsoft มีพันธมิตรที่ชื่อ ClearDB เพื่อให้บริการรองรับกับ MySQL ในชื่อของ ClearDB MySQL database cluster โดยระบบการจัดการฐานข้อมูลเชิงสัมพันธ์นี้จะทำงานบนระบบประมวลผลกลุ่มเมฆทั้งหมด
เรามาดูกันว่า การติดตั้ง Drupal เพื่อใช้งานบน Windows Azure Web Sites ทำกันอย่างไร
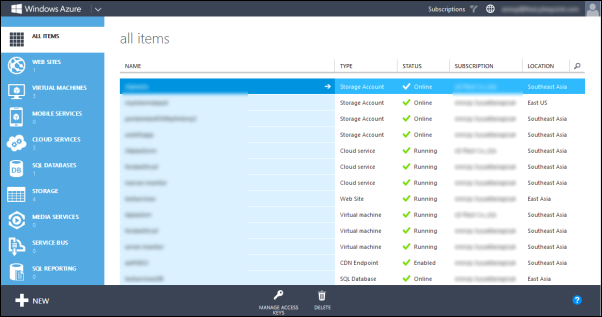
1. ทำการ Login เข้า Windows Azure Portal เสียก่อน โดยจะพบกับหน้า all items
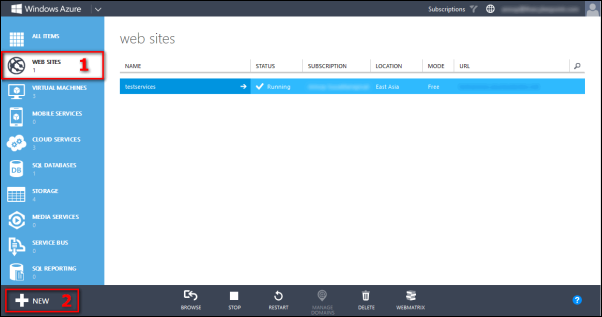
2. เลือกที่ตัวเลือก WEB SITES ด้านซ้ายเพื่อดูรายการ web sites ที่มีอยู่ในระบบ Windows Azure ของเรา สำหรับการสร้างเว็บไซต์เพิ่มขึ้นใน Windows Azure ให้เลือกที่ NEW มุมซ้ายล่างของ Windows Azure Portal
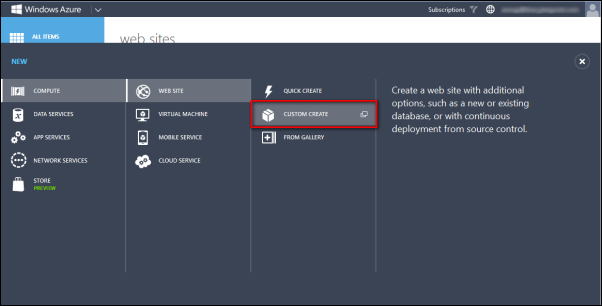
3. จะมีตัวเลือกในการสร้างขึ้นมา ให้เลือก COMPUTE ตามด้วย WEB SITE และแนะนำให้เลือก CUSTOM CREATE
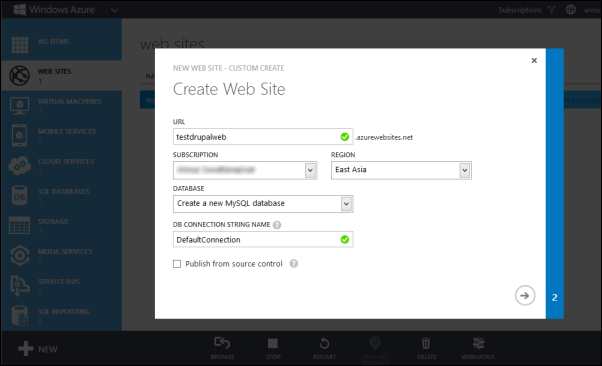
4. จะเปิดหน้าต่าง Create Web Site ขึ้นมา ในแต่ละช่องมีความหมายดังต่อไปนี้
– URL ให้เลือก sub domain ที่จะใช้งานภายใต้ชื่อ .azurewebsites.net
– SUBSCRIPTION เลือกบัญชีสำหรับใช้ในการคิดค่าใช้จ่ายของระบบ
– REGION ระบุว่าจะให้ตัวไฟล์ที่เราพัฒานั้นไปอยู่ในพื้นที่ใดของศูณย์ข้อมูลของ Azure สำหรับประเทศไทย ใกล้ที่สุดคือ East Asia ซึ่งอยู่ที่ฮองกง
– DATABASE เป็นตัวเลือกที่ระบุว่าจะมีการใช้ฐานข้อมูลหรือไม่ โดย Drupal ที่เราติดตั้งลงไปนั้นใช้ MySQL เราจึงเลือก Create a new MySQL database
– DB CONNECTION STRING NAME ใช้ค่าเริ่มต้นคือ DefaultConnection
– Publish form source control เป็นสำหรับใช้ในการดึงชุดคำสั่งโปรแกรมมาจาก source code control อย่าง SVN หรือ GIT มาติดตั้งและใช้ในการส่งชุดคำสั่งขึ้นไปในระบบ Windows Azure Web Site แทนการใช้ FTP ได้อีกทางหนึ่งด้วย
เมื่อกรอกข้อมูลทั้งหมดครบแล้วเลือกลูกศรไปด้านขวา เพื่อทำการตั้งค่าอื่นๆ ต่อไป
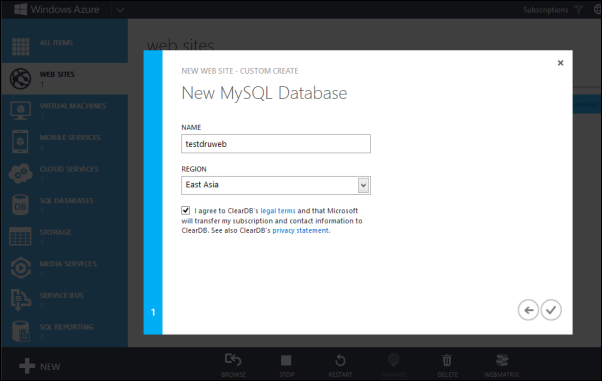
5. มาถึงขั้นตอนการสร้างฐานข้อมูล MySQL กัน ขอย้อนกลับไปนิดนึงว่า Microsoft นั้นมีพันธมิตรที่ชื่อ ClearDB เพื่อให้บริการรองรับกับ MySQL ในชื่อของ ClearDB MySQL database cluster เพราะฉะนั้นการตั้งค่าตรงนี้ในตัว Windows Azure Portal จะไปทำการสร้างให้ถึง ClearDB โดยเราไม่ต้องเข้าไปสร้างเองแต่อย่างใด
ในตัวช่องกรอกข้อมูลนั้นเพียงแต่กรอก ชื่อฐานข้อมูลในช่อง NAME และเลือกพื้นที่ที่ฐานข้อมูลนี้อยู่ในช่อง REGION ซึ่งแนะนำให้ใช้ในพื้นที่เดียวกับที่ตัวเว็บไซต์อยู่เพื่อความเร็วในการดึงข้อมูลข้ามระหว่างเครื่อง เพราะตัวพื้นที่เว็บไซต์ที่เราใช้กับฐานข้อมูลนั้นจะอยู่คนละเครื่องกัน
เมื่อตั้งค่าทั้งสองจบให้ติ๊กที่ “I agree …” เพื่อยอมรับข้อตกลงของ ClearDB แล้วคลิ้กที่เครื่องหมายถูก เพื่อทำการสร้างเว็บไซต์หนึ่งเว็บบน Windows Azure Web Sites
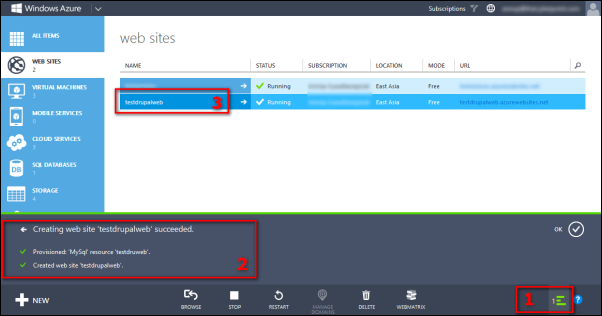
6. รอสถานะของการสร้างตัว web sites เพียงสักครู่หนึ่ง ก็จะมีรายชื่อของตัวเว็บไซต์ที่เราสร้างไว้ตั้งแต่ด้านบนเพิ่มขึ้นมาใน Windows Azure Portal ของเรา
เมื่อทุกอย่างสำเร็จให้เลือกที่ชื่อเว็บไซต์ที่เราได้สร้างขึ้นมาเพื่อเข้าไป dashboard ของเว็บไซต์ของเราใน Windows Azure Web Sites
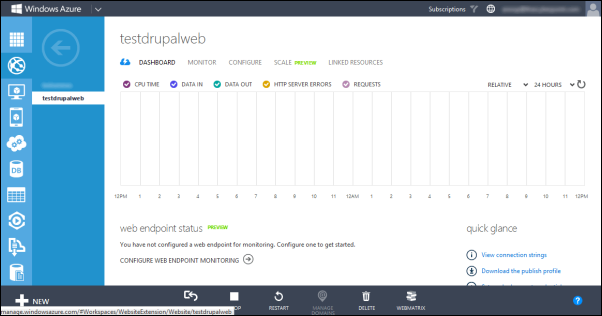
7. ในหน้า dashboard จะเป็นส่วนหลักและสรุปว่ามีการทำงานอะไรบ้างเช่น CPU TIME, DATA IN/OUT, ERRORS และ REQUEST เพื่อใช้ในการปรับปรุงหรือใช้ตัดสินใจขยายระบบเมื่อมีการใช้งานหนักๆ ได้อย่างทันที โดยรองรับการรายงานเป็นแบบช่วงเวลาต่างๆ กันไป
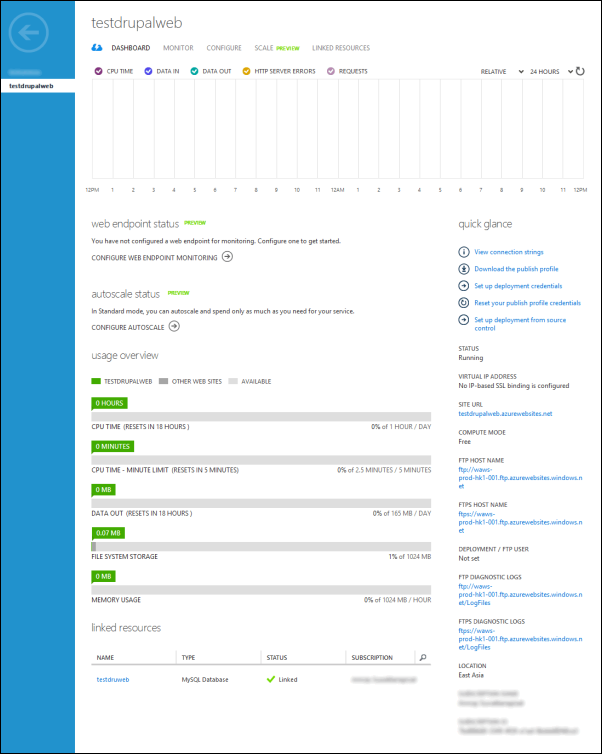
8. สำหรับในส่วนอื่นๆ ในหน้า dashboard ก็มีส่วน
– endpoint สำหรับเปิด-ปิด-ตั้งค่า การตรวจสอบการทำงานของตัวเว็บไซต์
– autoscale status สำหรับใช้ในการขยายระบบได้อัตโนมัติเมื่อมีการใช้งานหนักๆ ได้ทันทีโดยไม่ต้องให้นักพัฒนาหรือผู้ดูแลมาปรับขยายด้วยตัวเอง
– usage overview เป็นส่วนแสดงการใช้งานระบบต่างๆ ว่ามีโควต้าและการใช้งานไปเท่าไหร่แล้ว
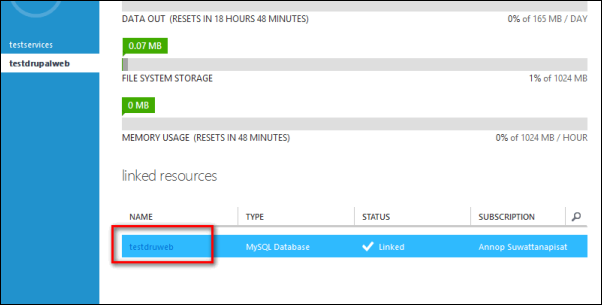
– linked resources เป็นส่วนที่แสดงการเชื่อมต่อกับระบบภายนอก ซึ่งในตัวอย่างจะเป็นว่าเราได้เชื่อมต่อกับ ClearDB ที่เป็น MySQL database ซึ่งเมื่อมีการแก้ไข หรือลบตัวเว็บไซต์นี้ออกจาก Windows Azure Web Sites ตัว linked resources เหล่านี้จะถูกแก้ไข-ลบเช่นกัน
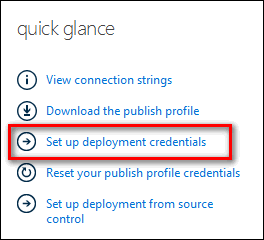
– quick glance เป็นส่วนของการให้ข้อมูลสถานะ ค่าสำหรับเข้าใช้งาน การตั้งค่าหรือโหลดตัวช่วยในการส่งไฟล์ต่างๆ เข้าไปในตัวระบบ
9. โดยเริ่มต้นแล้วนั้น Windows Azure WEeb Sites จะตั้งค่า username และ password สำหรับการใช้ FTP/FTPS ไว้ให้เราแล้ว แต่แน่นอนว่าถ้าใช้ publish profile ของ Windows Azure ซึ่งใน Microsoft Visual Studio นั้นรองรับก็จะสะดวกดี แต่เมื่อเราใช้งานผ่านเครื่องมืออื่นๆ ที่ไม่ได้รองรับ เราจึงต้องมากำหนดค่าต่างๆ เหล่านี้เอง โดยไปที่ Set up deployment credentials ในหัวข้อ quick glance
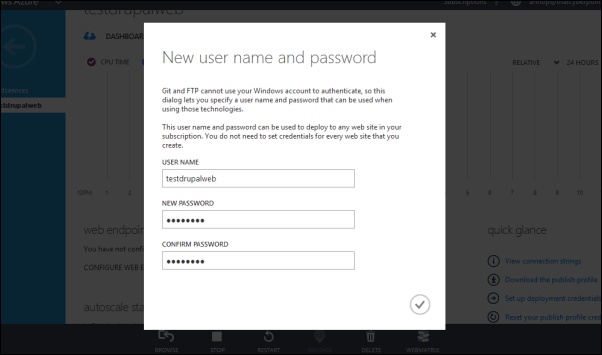
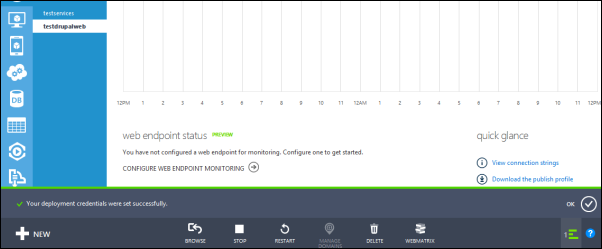
10. ตัว Windows Azure Portal จะแสดงหน้าต่างให้เรากำหนค่า username และ password สำหรับการ FTP/FTPS เข้าไปใช้งานแทนที่ค่าเริ่มต้นของระบบที่ได้กำหนดไว้ให้เราตั้งแต่ตอนสร้างบัญชีนี้ขึ้นมา
11. เมื่อเรากำหนดส่วนของการสร้างไฟล์ได้แล้ว ก็มาถึงการเข้าถึงส่วนของฐานข้อมูล MySQL กันบ้าง โดยให้ไปที่ โดยให้ไปที่หัวข้อ linked resources แล้วคลิ้กลิ้งค์เพื่อเลือกชื่อฐานข้อมูลที่เราได้กำหนดไว้ตอนเราได้เริ่มต้นสร้างขึ้นมาในข้อแรกๆ
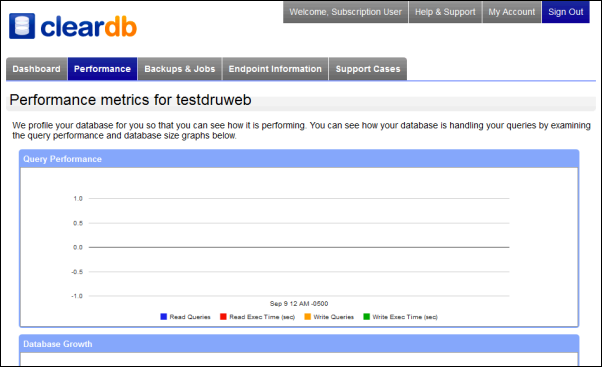
12. ตัว Windows Azure จะเปิดหน้าต่างของ browser ใหม่ขึ้นมา แล้วพาเราไปหน้าเว็บ ClearDB เพื่อทำให้เราจัดการฐานข้อมูลนี้จากหน้าเว็บนั้นแทนใน Windows Azure Portal ของ Microsoft โดยในหน้าที่เราเปิดมาครั้งแรกจะเจอหน้า Performance ทันที
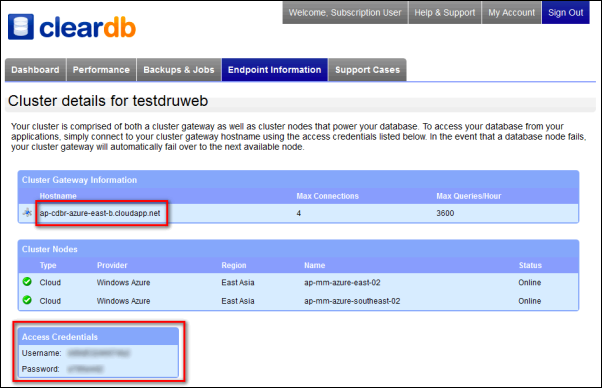
13. แน่นอนว่าเราต้องการข้อมูลส่วนของ hostname, username และ password ของ MySQL เพื่อนำไปติดตั้ง Drupal ซึ่งข้อมูลทั้งหมดจะอยู่ที่ Endpoint Information ที่อยู่ถัดไปอีก 2 เมนูจาก Performance
เข้ามาในหน้า Endpoint Information เราจะเห็น Hostname อยู่ในตาราง Cluster Gateway Information ที่อยู่ด้านบน พร้อมทั้งรายละเอียด Max connections และ Max Queries/Hour ซึ่งเป็นโควต้าสำหรับ Free Account ซึ่งมาพร้อมกับพื้นที่ให้ 20MB สำหรับ database จำนวน 1 ตัว
สำหรับ username และ password จะอยู่ที่ตาราง Access Credentials ที่อยู่ด้านซ้ายล่างของหน้า Endpoint Information
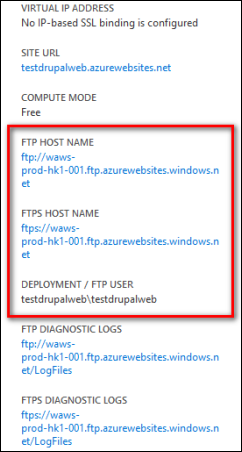
14. หลังจากข้อที่ 10. เราได้แก้ไข username และ password สำหรับการเข้าไป FTP/FTPS แล้ว เราก็มาดูข้อมูลสำหรับส่วนของ hostname ที่ใช้ในการเชื่อมต่อผ่าน FTP/FTPS โดยอยู่ในหัวข้อ Quick glance ข้อย่อย FTP HOST NAME และ FTPS HOST NAME เพื่อนำไปเชื่อมต่อสำหรับการนำไฟล์ต่างๆ ขึ้นไปบน Windows Azure Web Sites
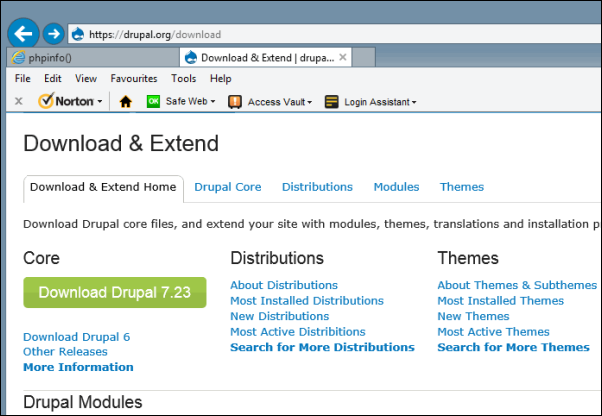
15. เมื่อเราได้ข้อมูลที่จำเป็นทั้งหมดครบแล้ว ก็ถึงเวลาสำหรับการติดตั้งตัว Drupal โดยก่อนอื่น เข้า https://drupal.org/downlaod เพื่อเข้าไปดาวน์โหลดตัว drupal ตัวล่าสุดมารอไว้ในเครื่องของเราเสียก่อน
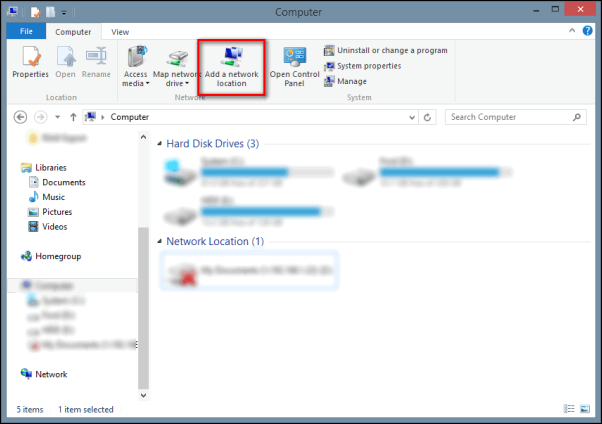
16. ทำการสร้างตัวเชื่อมต่อ FTP จาก Network Location บน Windows (อ้างอิง Windows 8) เสียก่อน
โดยไปที่ Computer (My Computer) แล้วเลือก Add a network location
หมายเหตุ:นักพัฒนาอาจจะใช้ FTP Client ตัวอื่นๆ ก็ทำได้เช่นกัน โดยอาศัยข้อมูลข้างต้นที่ได้เกริ่นไปก่อนหน้านี้ในการสร้าง FTP profile ของแต่ละ client
17. จะได้หน้าต่างต้นรับว่าเรากำลังจะสร้าง Network Location ใหม่บน Windows ให้กด Next
18. ในหน้านี้เป็นหน้าที่เลือกประเภทว่าเราจะสร้าง Network Location แบบใด ซึ่งตอนนี้เรามีเพียงแบบเดียวคือ Choose a custom network location ซึ่งนักพัฒนาบางคนอาจจะมีมากกว่านี้ แต่ให้เลือกตัวเลือกนี้ แล้วกด Next
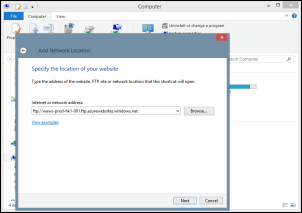
19. ในหน้าต่อมานี้จะให้เราใส่ internet หรือ network address ให้เราเอาข้อมูล FTP HOST NAME ใน dashboard ของ ของ Windows Azure Web Sites มาใส่ในช่อง Internet or network address แล้วกด Next
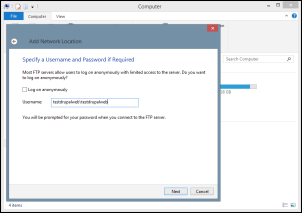
20. หน้ากำหนด username ให้กรอก Username ที่อยู่ใน DEPLOYMENT / FTP USER ในหัวข้อ Quick glance ลงไปในช่อง Username แล้วกด Next
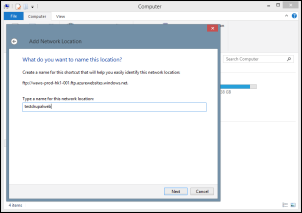
21. มาในหน้าของการตั้งชื่อ network location ก็ตั้งชื่อตามที่ต้องการแล้วกด Next
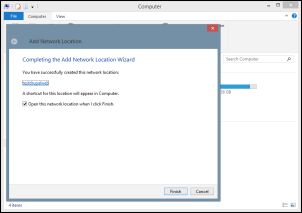
22. เป็นหน้าสรุปข้อมูลการเชื่อมต่อทั้งหมด แนะนำให้เลือก Open the network location when I click Finish. เมื่อเสร็จสิ้นทั้งหมดแล้วกด Finish
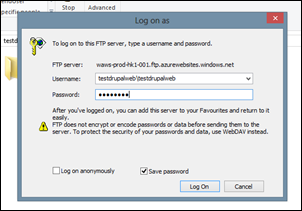
23. เมื่อกด Finish แล้ว File Explorer จะเปิดหน้าต่างใหม่เพื่อทำการเชื่อมต่อ ซึ่งจะเห็นหน้าต่าง Log on as ขึ้นมาเพื่อถาม username และ password เราจึงกรอก password ที่ได้กำหนดไว้ในข้อที่ 10. ลงไป และถ้าไม่ต้องการให้มีการถาม password ซ้ำอีกให้เลือก Save password แล้วจึงกด Log On
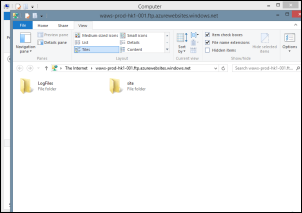
24. ถ้าทั้ง hostname, username และ password ตรงตามที่ได้ตั้งไว้ เราจะเข้ามาถึงภายใน Windows Azure Web Sites และพร้อมที่จะนำไฟล์เว็บไซต์ที่เราพัฒนานั้นๆ ขึ้นไปแล้ว
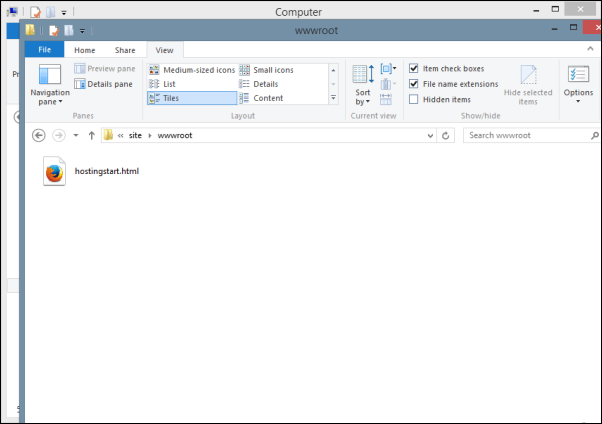
25. สำหรับ folder ที่ใช้ในการจัดเก็บไฟล์นั้น จะอยู่ที่ site\wwwroot ภายใน Windows Azure Web Sites เมื่อเราเข้าไป จะเจอไฟล์ hostingstart.html อยู่หนึ่งไฟล์
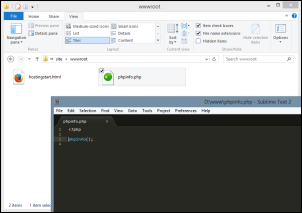
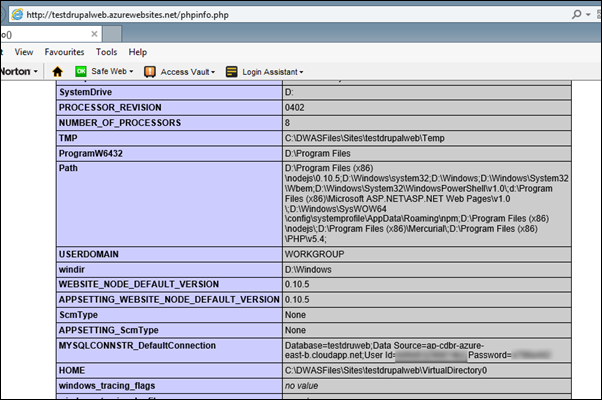
26. ทดสอบสร้างไฟล์ PHP มาหนึ่งไฟล์ชื่อ phpinfo.php เพื่อสร้างสอบว่าใช้งาน PHP ได้และมี PHP เป็น version อะไรจากใน site\wwwroot
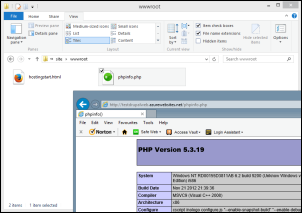
27. เมื่อสร้างไฟล์เรียบร้อย เราก็เข้าไปที่ https://xxxx.azurewebsites.net/phpinfo.php เพื่อตรวจสอบ PHP version และการเข้าถึงตัวเว็บไซต์ที่เราสร้างนั้นถูกต้องหรือไม่ (ตัวอย่างคือ https://testdrupalweb.azurewebsites.net/phpinfo.php)
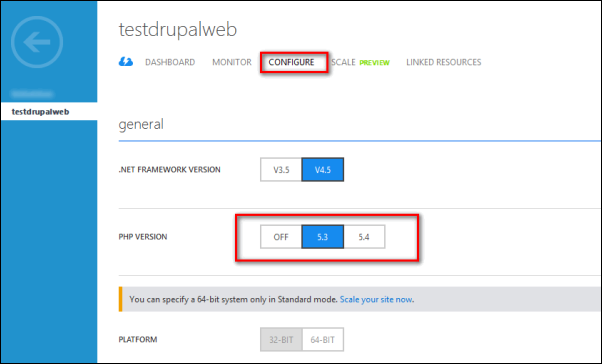
28. เมื่อทดสอบเสร็จแล้ว แน่นอนว่าเราต้องการใช้ PHP version 5.4 สามารถที่จะเข้าไปเปลี่ยนแปลง version ได้ที่ CONFIGURE ซึ่งอยู่ถัดจากเมนู DASHBOARD ของ Windows Azure Web Sites ไปอีกสองเมนู จะเจอ PHP VERSION เราสามารถปรับไปใช้ PHP version 5.4 ได้จากตัวเลือกนี้
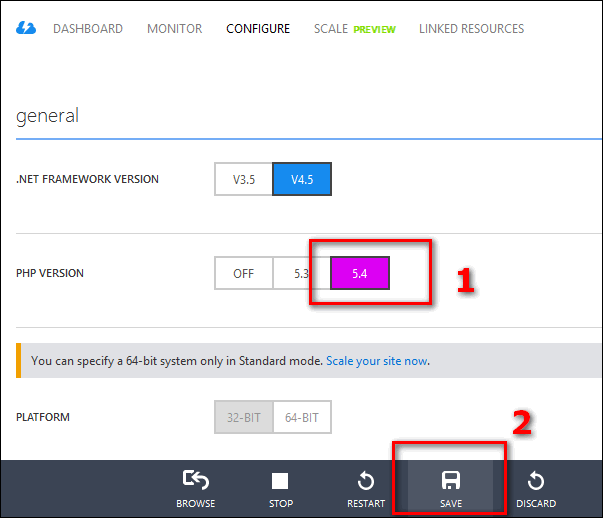
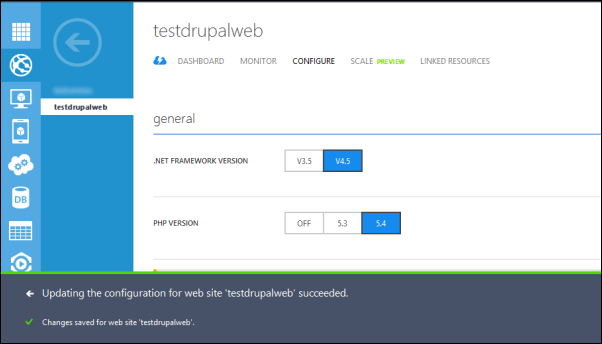
29. เมื่อเลือก PHP VERSION เป็น 5.4 แล้ว ให้กด SAVE และรอจนกว่าสถานะการเปลี่ยนแปลงจะจบการทำงานที่ด้านล่าง
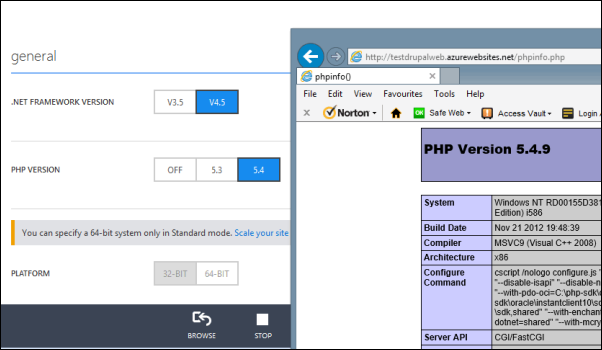
30. เมื่อสถานะการเปลี่ยนแปลงเสร็จสิ้น ให้ลอง refresh หน้า phpinfo.php ที่เราสร้างขึ้นอีกครั้ง จะเห็นการเปลี่ยนแปลงเป็น PHP version 5.4 แทนที่แล้ว
ข้อควรระวัง: ซึ่งแนะนำว่าเมื่อตรวจสอบเรียบร้อยแล้วให้ลบออกไป เนื่องจากใน Environment Variable ที่ชื่อ MYSQLCONNSTR_DefaultConnection มีข้อมูลการเชื่อมต่อฐานข้อมูลที่เป็น linked resources ที่เราได้สร้างไว้อยู่ จึงไม่ปลอดภัยที่จะมีไฟล์นี้คงไว้ในระบบของเรา
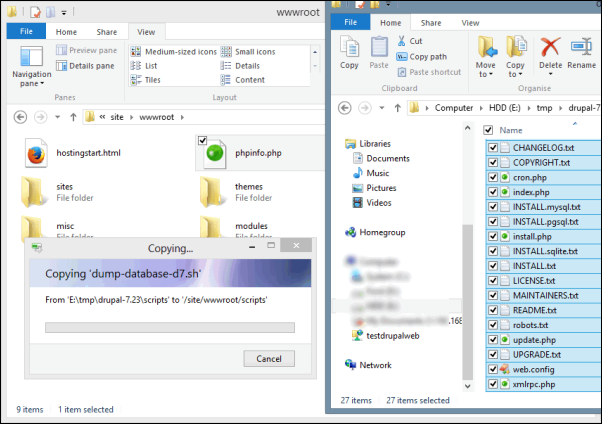
31. เมื่อตอนนี้เราปรับแต่งตัว version ของ PHP เรียบร้อยแล้ว ก็ได้เวลาในการนำไฟล์ Drupal ขึ้นไป โดยใช้ Network Location ของ File Explorer
วิธีก็ไม่ยากอะไร เราคลายไฟล์บีบอัดของ Drupal ออกมา แล้วทำการลากไปวางที่ site\wwwroot ที่ Network Location ที่เราได้สร้าง แล้วรอจนกว่าจะ copy ไฟล์ (ใน FTP Client ตัวอื่นๆ จะเรียกว่า upload) เข้าไปที่ Windows Azure Web Sites ที่เรามีบัญชีอยู่
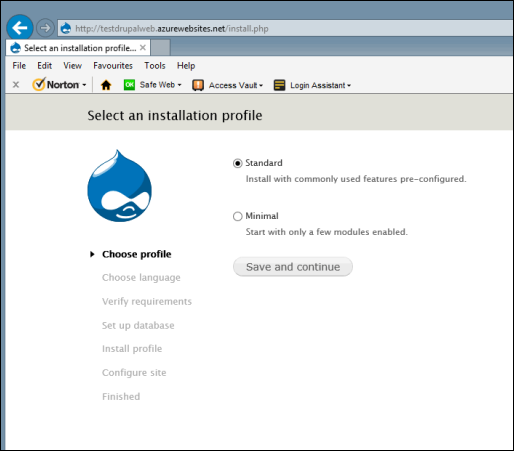
32. เมื่อ copy ไฟล์เข้ามาที่ Windows Azure Web Sites ที่เรามีบัญชีอยู่เรียบร้อย ให้เปิดหน้าเว็บที่เราได้มีบัญชีอยู่ขึ้นมา ตัว Drupal จะพาเราเข้าหน้า install.php ให้ทันที ก็ทำการติดตั้งตามขั้นตอนของ Drupal ตามปรกติดังต่อไปนี้
ในขั้นตอนการเลือก profile ให้เลือก Standard แล้วกด Save and continue
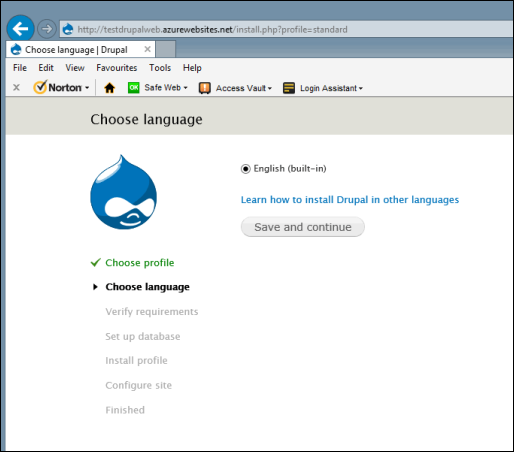
33. เลือก language ให้เลือก English (built-in) แล้วกด Save and continue
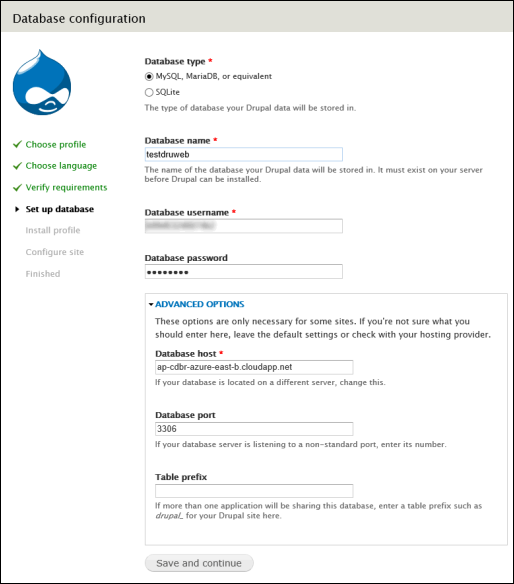
34. ในส่วนของฐานข้อมูลนั้น
– Database type ให้เลือก MySQL, MariaDB, or equivalent
– Database name ให้กรอกข้อมูลที่ได้กรอกไว้ในข้อที่ 5. ลงไป
– Database username ให้กรอกข้อมูลที่ได้ระบุไว้ในข้อที่ 13. ลงไป
– Database password ให้กรอกข้อมูลที่ได้ระบุไว้ในข้อที่ 13. ลงไป
ให้ขยาย ADVANCED OPTIONS ออกมา แล้วแก้ไข Database host ให้กรอกข้อมูลที่ได้ระบุไว้ในข้อที่ 13. ลงไป
แล้วกด Save and continue
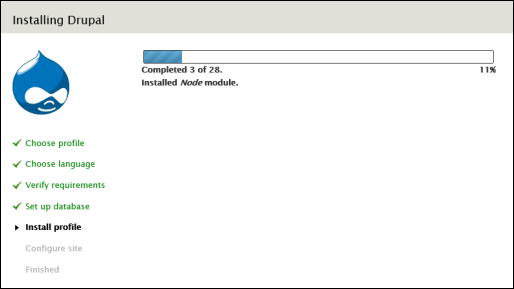
35. ถึงขั้นตอนการ install ตัว Drupal ในขั้นตอนนี้รอการติดตั้งสักพัก
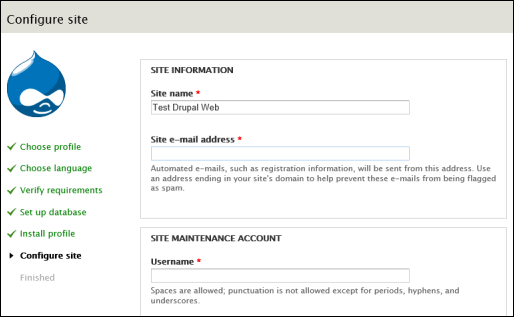
36. เมื่อการติดตั้งจบ ให้ทำการกรอกข้อมูลของเว็บต่างๆ ลงไปให้ครบ
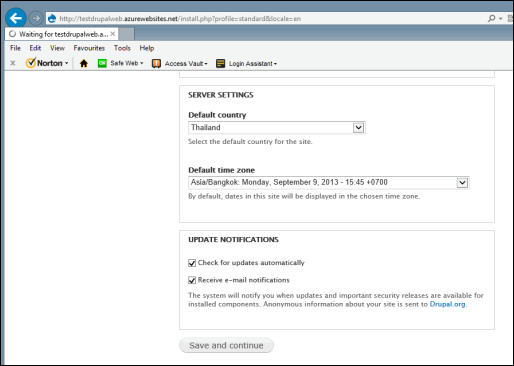
37. ในส่วนสำคัญคือ time zone ให้เลือก time zone ที่เหมาะสมกับพื้นที่ในการใช้งานให้ถูกต้อง แล้วกด Save and continue
38. การติดตั้ง Drupal เสร็จสมบูรณ์แล้วในขั้นตอน ให้คลิ้กลิ้งค์เข้าหน้าเว็บไซต์ผ่าน Visit your new site
39. จะเจอหน้าตาของ Drupal ที่คุ้นเคยและเราเป็น administrator ของระบบทันที
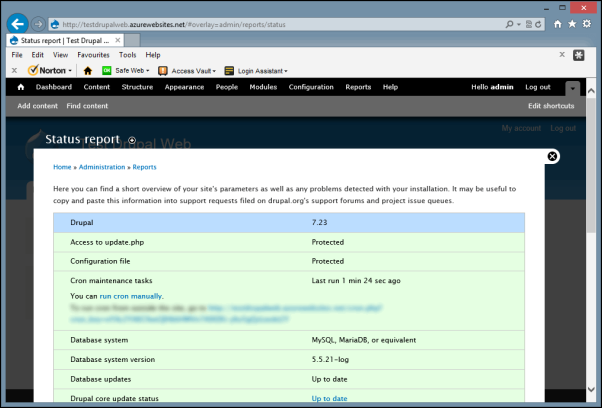
40. ตรวจสอบความเรียบร้อยอีกครั้ง แนะนำให้ไปที่ Reports และเลือกที่ Status report เพื่อตรวจสอบข้อมูลอื่นๆ ว่ามีการติดตั้งหรือค่าสิทธิ์การเข้าถึงที่ผิดพลาดหรือไม่อีกครั้ง
จากข้อมูลทั้งหมดนี้ จะเห็นได้ว่า Windows Azure Web Sites นี้ได้รวบรวมบริการประมวลผลแบบกลุ่มเมฆมาเป็นชุดสำหรับใช้งานได้ทันทีสำหรับเว็บไซต์โดยไม่ต้องลงมือติดตั้งระบบเองให้ยุ่งยากซับซ้อนแต่อย่างใด ซึ่งเหมาะสมกับคนที่ต้องการพัฒนาเว็บที่รองรับการขยายขึ้น-ลงได้อย่างหลากหลาย
โดยในตอนหน้าจะมาพูดถึงการติดตั้ง WordPress บน Windows Azure Web Sites และการขยายระบบขึ้น-ลง (Scale up-down) เพื่อรองรับการโหลดของระบบที่เปลี่ยนแปลงตลอดเวลา