วันนี้หงุดหงิดมาก ช่วงเย็นเพราะต้องเอา Lenovo IdeaTab A3000 ไปเคลมที่ Service Provider ของ Lenovo ที่ Fortune เหตุผลที่ไปที่นี่เพราะเปิดหลังเวลาแน่นอน เนื่องจากเป็น Lenovo Shop ฉะนั้นอย่างน้อยๆ 2 ทุ่มก็คงเปิดแน่ๆ
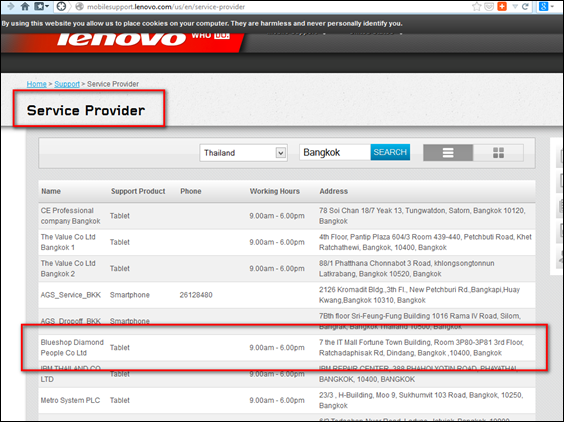
แน่นอนก่อนไปต้องเช็คแล้วว่าเป็น Service Provider แน่นอน ต้องทำการบ้านสักหน่อย เปิด http://mobilesupport.lenovo.com/us/en/service-provider ตรวจสอบ เป็นไปตามข้อมูล (รูปภาพ) ผมจึงเข้าไป แน่นอนว่าสภาพบ้านเมืองแบบนี้ ผมเลยต้องขึ้น BTS ไปลงหมอชิตแล้วต่อ MRT ย้อนกลับมาที่พระรามเก้า เพราะถ้านั่งลงอโศกคนจะเยอะมาก อาจไม่ทัน 2 ทุ่ม พอถึง Lenovo Shop ซึ่งมีอยู่ในรายชื่อ Service Provider ก็บอกเจ้าหน้าที่ว่ามาเคลม Tablet พอดีจอภาพมีปัญหา คือผมดูในเว็บนะครับว่าเค้าบอกเลยว่า Support Product “Tablet” ผมไม่ได้มาอ้างอิงผิดๆ แน่ๆ สรุปเจ้าหน้าที่แจ้งว่าถ้าไม่ใช่สินค้าที่ซื้อกับทางร้าน คงไม่รับเคลม เพราะไม่อยากรับผิดชอบ และอาจจะเคลมช้า เดี่ยวโวยวายกับ Shop ผมก็แบบ หงุดหงิดมาก แต่พยายามนิ่งๆ ผมก็ “เหรอๆๆ” ผมก็บอกว่า ช้าไม่เป็นไร ไม่ได้รีบอะไร แต่ก็ยังได้รับคำตอบว่าไม่รับเคลมนะ ต้องไปเคลมที่ ศ. IBM อารีย์ แทน ผมก็ อืมมมม คิดในใจว่า “นี่ตูอ้อมโลก มาเคลมได้คำตอบแค่นี้เนี่ยนะ” ผมก็เลยหยิบ Tablet แล้วเดินออกมา คือไม่ได้อะไร เค้าไม่เคลมผมก็ไม่ง้อ เดี่ยวคงไปเคลม ศ. IBM อารีย์ แทน ทำตามคำแนะนำ และผมบอกเลยว่าต่อไปจะพยายามไม่ซื้อของ Lenovo อีก! คือไม่ไหวแล้วจริงๆ ThinkPad T420 ผมก็เคลมมาฝาด้านหลังประกอบไม่ดีต้องแปะกาว (ไม่เชื่อมาดูได้) ของแฟนผม ThinkPad T410 ไปเคลมก็มีปัญหากลับมา (รูปหลักฐานยังมีอยู่ ตอนนี้เคลมใหม่กลับมาดีดังเดิมแล้ว) นี่เจออีกกับเคลม Tablet ที่ซื้อมาแล้วโดน Service Provider ไม่รับเคลมเพราะไม่ได้ซื้อกับ Shop นั้น
คือให้เทียบกับ Apple ที่ผมซื้อ iPod มา 3-4 เครื่อง ผมเคลม iStudio สาขาไหนเค้าก็ยินดีรับเคลม หรือหูฟัง Sony ผมซื้อที่อื่น ไปเคลมที่ Shop เค้าก็ยินดีรับเคลม แม้ไม่ได้ซื้อของของเค้า มันก็แปลกดีแฮะ ยี่ห้อที่เชิญชวนคนอื่นซื้อไปมากมาย กลับมีบริการหลังการขายและ Shop ที่มีข้อกำหนดและคุณภาพลดลง (เมื่อก่อนดีกว่านี้มาก)