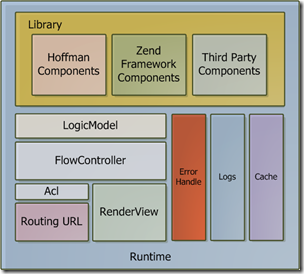
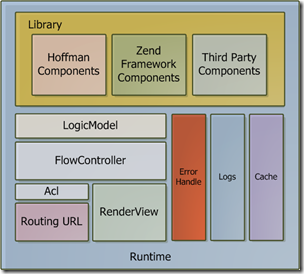
ช่วงนี้ไม่ได้บอกถึงความเปลี่ยนแปลงของ Framework ตัวนี้เลยเกือบ ๆ เดือน เพราะว่าผมเปลี่ยนงานใหม่ครับ เลยต้องนั่งเคลียร์งานที่ค้างกับบริษัทเก่า เลยแทบไม่ได้จับเลย แต่ก็หาเวลาว่ามานั่งไล่ดูระบบภาพรวมโดยทั้งหมด สิ่งที่ผมเปลี่ยนแปลงตัวระบบ runtime มากที่สุดครั้งหนึ่งในการทำ Framework ตัวนี้คือเอา Smarty ออกไป (แต่ถ้าอยากเอากลับมาก็ทำได้ไม่ยาก เดี่ยวจะเขียนวิธีการอีกทีนึงสำหรับคนที่อยากเอา Smarty หรือ Template-engine ตัวอื่น ๆ มาใส่) ซึ่งตัวโครงสร้าง RenderView นี่ไม่ได้เปลี่ยนแปลงอะไรมาก นอกจากเอา Smarty ออกไป และสร้าง method ที่ render ของตัวเองมาอีก 2-3 ตัวเท่านั้นเอง เลยเอากลับมาใส่ได้ไม่ยากครับ
เหตุผลที่เอาออกไปเนื่องจากมันไปหยุดวิธีการทำงานของแนวคิด php เดิม ๆ ไปไว้ฝั่ง designer และทำให้ learning curve ของทั้งฝั่ง developer และ designer เพิ่มมากขึ้น เพราะ Smarty มี syntax เป็นของตัวเอง และสิ่งที่ทำให้ผมรู้สึกว่าต้องเอาออกจริง ๆ นั้นคือการสร้าง Helpers ของ RenderView ที่ยากกว่าปกติมาก ๆ -_-‘ การ register function/class/object/class->method เข้าไปเป็น function/modifier ต่าง ๆ พวกนี้ทำได้ยาก และงงสุด ๆ ซึ่งจริง ๆ มันก็ไม่ยากหรอกครับ แต่ว่ามันเสียเวลามากกว่าปกติเวลาต้องคิดพวก Helpers เพราะมี guide-line ของมันเอง ซึ่งทำให้มึน ๆ งง ๆ ได้ง่าย ๆ เลย จริง ๆ 9Aum ก็บอกแบบนี้เหมือนกัน ผมก็ว่าจริง ;P
โดยที่ผมเอาออกไป ก็ไปนั่งแกะเจ้า Smarty และ Template-engine ของค่ายอื่น ๆ บ้าง รวมถึง CodeIgniter ด้วย เพื่อเขียนเองซะเลย พบว่าใช้ output-buffer แทนแล้วกัน แต่คาดว่าผมต้อง manage ตัว buffer นี้ด้วย ไม่งั้นมีปัญหาแน่ ๆ ซึ่งจริง ๆ Template-engine ทุกตัวก็ใช้แนวคิดไม่ต่างกันอยู่แล้วครับ คือทำ runtime ให้เสร็จแล้วเอาผลของการทำงานออกมาทีเดียวเลยเพื่อแยกระหว่าง process กับ presentation ออกจากกันอย่างชัดเจน โดยแนวคิดหลัก ๆ เอามาจาก PHPTemplate ของ Drupal ครับ
ต่อมาก็ทำ Acl เสร็จแล้วรวมถึง Authen ด้วย (เพราะทั้งส่วนนี้ต้องทำคู่กันครับไม่งั้น ไม่มีประโยชน์แน่นอน) กำลังปรับแต่งให้ config ง่ายที่สุด และรองรับทั้ง file-base และ db-base ครับ
ส่วน Error Handle และ Logs นั้นเพิ่มและใช้ได้ดี ในระหว่างทำ demo-app และ production-app ครับ (ตอนนี้ผมทำ production-app อยู่ 2-3 ตัวครับผม) โดย Logs จะช่วยได้เยอะมาก ๆ ในเรื่องการ track-error ครับ และ Error Handle มี 2 mode คือ production และ developer ครับ ถ้า environment เป็น production พวก error ต่าง ๆ จะไม่โชว์ออกมาเลย แต่จะ redirect ไปหน้าหลักอย่างเดียว (หรือ control ไปหน้าอื่น ๆ ก็ได้ แต่อันนี้เดี่ยวใส่เพิ่มอีกที) แต่พวก error พวกนี้จะบันทุกอยู่ใน logs ตลอดครับ ทั้ง 2 mode เลย ทำให้ถ้ามี error ใน production mode จะไม่โดน hack จากการเกิด error ได้ง่ายครับ
ส่วนของ Third Party Components นี่กำลังใส่ทำ Baseclass-Components อยู่ครับ จะได้สะดวก ๆ หน่อยน่ะครับ ;)
เดี่ยวจะมาเล่าพวกการ config อีกทีครับว่ามีส่วนไหนบ้างครับผม ;)