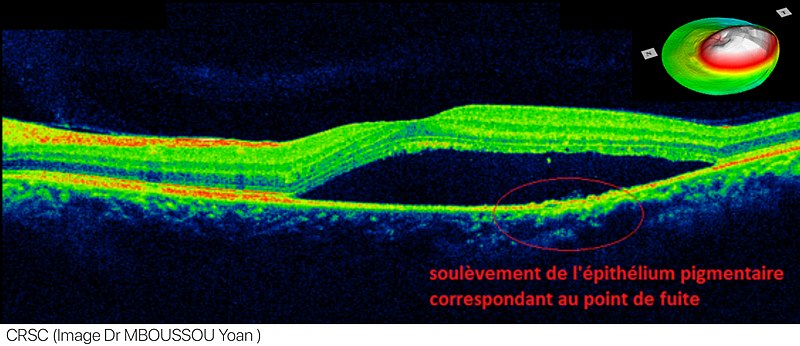
เมื่อประมาณวันที่ 23 มกราคม 2562 เกิดอาการตาซ้ายมองภาพแล้วไม่ชัด และบางส่วนของภาพที่ผ่านตาซ้ายมีสภาพสีเพี้ยนเป็นสีเหลืองนิด ๆ จึงไปหาหมอที่โรงพยาบาล แล้วทำการสแกนวิเคราะห์จอประสาทตา และขั้วประสาทตา (OTC หรือ Optical coherence tomography) เพื่อดูสภาพ ตอนทำก็วัดค่าความดันตา โดยรวมทุกอย่างปรกติ แล้วก็ไปหยอดขยายม่านตาให้ขยายให้มาก ๆ เพื่อจะได้ถ่ายรูปภายในจอประสาทตาและฉีดสีเพื่อดูเส้นเลือดในตาทั้งสองข้างบริเวณจอประสาทตา ว่ามีจุดรั่วตรงไหนบ้าง เมื่อคุณหมอตรวจสอบ แล้วพบบอาการรบมน้ำบริเวณจอประสาทตา (อาการ CSC หรือ Central Serous Chorioretinopathy) ซึ่งคุณหมอแนะนำว่า อาการนี้ทำได้แต่รอให้มันยุบไปเอง ไม่สามารถกินยา หรือฉีดยาให้ยุบได้ นอกจากจะยิงเลเซอร์ปิดจุดรั่วของสารน้ำ แต่วิธีนี้ไม่อยากแนะนำ เพราะจุดบวมน้ำสามารถหายเองได้ และไม่ใช่จุดที่ที่เป็นอันตรายมากนัก อาศัยความอดทนเป็นหลัก
อาการนี้ช่วงแรกจะแค่สีเพี้ยน ๆ ในข้างที่มีปัญหา แต่สักพักจะเริ่มมองภาพแล้วบวมตรงกลางภาพ (สังเกตจากตาราง Excel) การมองเห็นแย่ลงในตาข้างใดข้างหนึ่ง แรก ๆ จะปวดตา มึนหัว และเป็นไมเกรน เพราะสมองสับสนกับการมองเห็นที่เปลี่ยนไป แล้วจะปวดกระบอกตามาก ต้องใช้ยาลดอาการแสบ-ปวดที่ตาอยู่หลายวัน ถึงจะเริ่มชินกับการมองนี้ที่มีปัญหา
ผมเข้า-ออกโรงพยาบาลช่วงต้นปี 2562 อยู่หลายเดือน เพื่อตรจสอบสภาพของจอประสาทตาประมาณ 2 เดือน ซึ่งส่วนตัวไม่เคยเจออาการแบบนี้ จึงค่อนข้างกังวล และกลัวจะมีปัญหาในการทำงานไปมากกว่านี้ (ทำงานด้านไอที สายตาเป็นสิ่งสำคัญ) จึงปรึกษาคุณหมออีกครั้ง คุณหมอแนะนำให้ฉีดสี และขยายม่านตาเพื่อดูจุดที่แน่นอน และหากว่ามันยังรั่วอยู่ ก็แนะนำให้การยิงเลเซอร์แบบเย็นปิดจุดตรงนั้น อาการจะหายเร็วกว่า แต่ค่าใช้จ่ายจะสูงกว่ามาก และมีความเสี่ยงเล็กน้อย
ด้วยความที่เป็นโรงพยาบาลรัฐ จึงต้องนัดอีกครั้ง และมาในช่วงเช้า เพราะการฉีดสีต้องทำในช่วงเช้า และเข้าตรวจดูผลช่วงบ่าย หากผลตรวจต้องเลเซอร์ปิดจุดรูรั่วจริง ๆ ก็ทำภายในช่วงเวลาราชการได้เลย ซึ่งจะมีค่าใช้จ่ายที่ถูกกว่า โดยจากการฉีดสี และเข้าไปฟังผลตรวจ คุณหมอแจ้งว่าเส้นเลือดที่เป็นต้นเหตุมของอาการรั่วได้รักษาตัวเองแล้ว และไม่มีการรั่วของสารน้ำออกมาอีก อาการบวมที่เพิ่มมากขึ้นในช่วงก่อนหน้านี้ก็ยุบลงมาพอสมควรแล้ว คุณหมอจึงไม่ยิงเลเซอร์อุดจุดที่รั่วให้ และให้กลับบ้าน ทำใจให้สบาย เพราะอาการดีขึ้น และเป็นสัญญาณดีว่ากำลังจะหาย นัดตรวจใหม่อีกครั้งใน 3 อาทิตย์
ระหว่างนี้คุณหมอแจ้งว่าให้งดสัมผัสกับสเตียรอยด์ทุกทาง (กิน, ทา หรือหยอด) และให้นอนวันละ 7-8 ชั่วโมงให้ได้ทุกวัน แบบนอนรวดเดียว ไม่ใช่นอนหลายรอบสะสม น่าจะทำให้อาการหายได้เองภายใน 1-2 เดือนโดยไม่ทำอะไรเพิ่มเติม
ช่วง 3 อาทิตย์นั้น อาการดีขึ้นตามลำดับ การมองเห็นค่อย ๆ กลับมาปรกติ และการตรวจในรอบถัดมาก็ได้ผลออกมาดีเยี่ยมอาการบวมไม่มีแล้ว คุณหมอจึงนัดตรวจอีกครั้งใน 6 เดือนให้หลัง ซึ่งผลตรวจก็เป็นในแนวทางเดิม คือไม่มีอาการบวมใด ๆ ขึ้นมาอีก แต่คุณหมอก็ยังกำชับเช่นเดิม ให้ งดสัมผัสกับสเตียรอยด์ทุกทาง (กิน, ทา หรือหยอด) และให้นอนวันละ 7-8 ชั่วโมงให้ได้ทุกวันเช่นเดิม เพราะแม้ว่าอาการนี้จะหาย แต่โอกาสกลับมาเป็นอีกสำหรับคนที่เคยเป็นแล้วจะสูงกว่าคนที่ยังไม่เคยเป็นมาก
ทิ้งท้าย สำหรับคนที่นอนดึก ทำงานหนัก และเป็นผู้ชาย อาการแบบที่ผมเป็นนี้ มีโอกาสเกิดได้มากกว่าผู้หญิง 7-8 เท่า และมักเกิดกับคนที่นอนพักผ่อนไม่เพียงพอ (พวกนอน 4-6 ชั่วโมงเป็นประจำต้องระวัง) ทำงานมีความเครียดสูง เป็นโรคเบาหวาน หรือใช้สเตียรอยด์มาเป็นเวลานาน อย่างใดอย่างหนึ่ง หรือผสมกัน ใครกำลังอยู่ในความเสี่ยงแบบนี้แนะนำให้ปรับการนอน และการใช้ยาเพื่อไม่ให้เกิดโรคซ้ำซ้อนแบบนี้ ซึ่งมันทำให้ productivity ลดลงเยอะมากในช่วงนั้น