ถ้า developer ใช้ Chrome และ Safari จะไม่มีปัญหาการโหลด @font-face จาก sub-domain หรือ domain ต่างกัน ทำให้เราสามารถใช้ผ่าน CDN จากเว็บผู้ผลิตหรือให้บริการ font-face ได้เช่น http://www.google.com/fonts หรือ http://fontawesome.io เป็นต้น
แต่ถ้าใช้ Firefox (รุ่นใหม่ๆ) และ IE9เป็นต้นมา จะมีปัญหา เนื่องจากข้อกำหนด Same Origin Restriction ตามเอกสาร CSS Fonts Module Level 3 (W3C Candidate Recommendation 3 October 2013) – Font fetching requirements ทำให้อาจเกิดปัญหาการโหลดตัว @font-face เข้ามาในเว็บได้ ซึ่งอาจทำให้เกิดการโหลดไม่ขึ้น หรือโหลดช้าจนทำให้การใช้งานเว็บไม่สะดวกได้ และคาดว่าในอนาคต Chrome และ Safari จะทำตามข้อกำหนดเช่นกัน
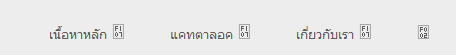
ตัวอย่างใน Firefox 26.0 ทีเกิดปัญหาโหลด icon จาก @font-face ไม่ได้ ทำให้ไม่แสดงผล icon ได้ถูกต้อง
(ถ้าเป็น IE9-10 จะไม่แสดงผลเลย)
ซึ่งใน developer console ของ Firefox จะมีการแจ้ง Error ว่า “bad URI or cross-site access not allowed” ขึ้นมาด้วย
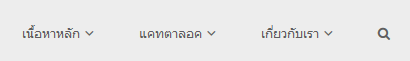
แต่เมื่อเปิดกับ Chrome และ Safari จะทำงานได้ปรกติ
ทางแก้ไขคือ ทำ Cross-Origin Resource Sharing ให้กับนามสกุลไฟล์ที่ใช้ในการทำ @font-face ต่างๆ ที่จะโหลดข้าม domain ซึ่งไฟล์ที่ใช้ทำ font-face จะมีนามสกุลต่อไปนี้ .ttf, .eot, .otf และ .woff
การแก้ไข
1. เปิดการใช้งาน mod_headers ใน Aapche เสียก่อน (ใครใช้ NginxX หาเอาอีกทีนะ)
2. แก้ไขไฟล์ .htaccess ใน root directory ของเว็บ แล้วเพิ่ม Type และ FilesMatch เพื่อเปิด Access-Control-Allow-Origin สำหรับไฟล์นามสกุลดังกล่าว โดยลักษณะการตั้งค่าตามด้านล่าง
AddType application/vnd.ms-fontobject .eot AddType application/x-font-opentype .otf AddType image/svg+xml .svg AddType application/x-font-ttf .ttf AddType application/font-woff .woff <FilesMatch "\.(ttf|otf|eot|woff)$"> <IfModule mod_headers.c> Header set Access-Control-Allow-Origin "*" </IfModule> </FilesMatch>
เพียงเท่านี้ก็แก้ไขปํญหาทั้งหมดได้แล้ว ;)